WebAnimation の為のタイムラインエディタを試作してみた
ペルソナ5みたいな UI 作りたいみたいな話あって、メニュー画面の動きだけでも作れないか、と主要な動線だけ雑にReactでスケッチしてみたが、早々に限界が訪れた。

理由はいろいろあるが、(無限に気合でやれば終わるが) (そもそもどこにゴールに設定するかおいといて…) 細かいタメを作るのにフレーム単位の制御が必要。現代のHTML5には Flash Studio の代替がないという問題があり、本格的じゃなくていいからそれっぽいやつを作れないかと思って、試作してみた。
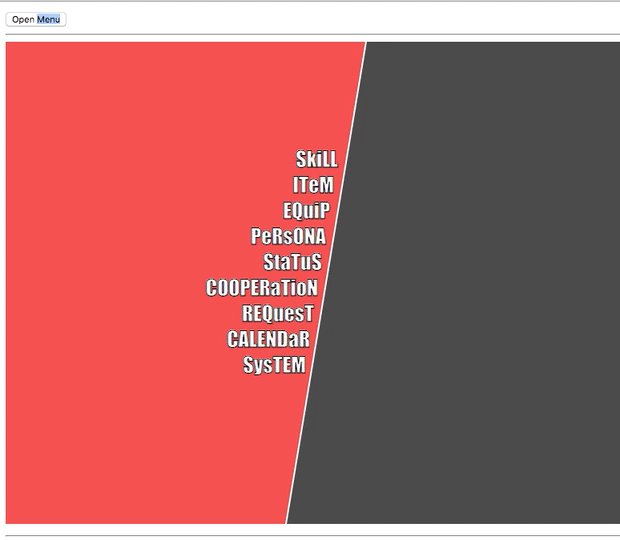
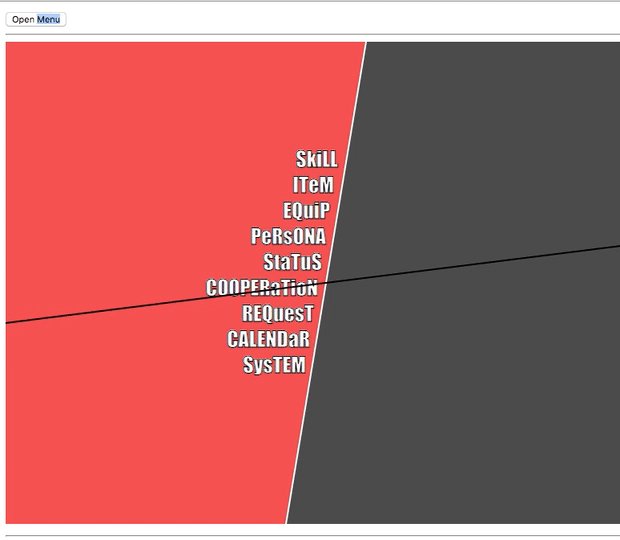
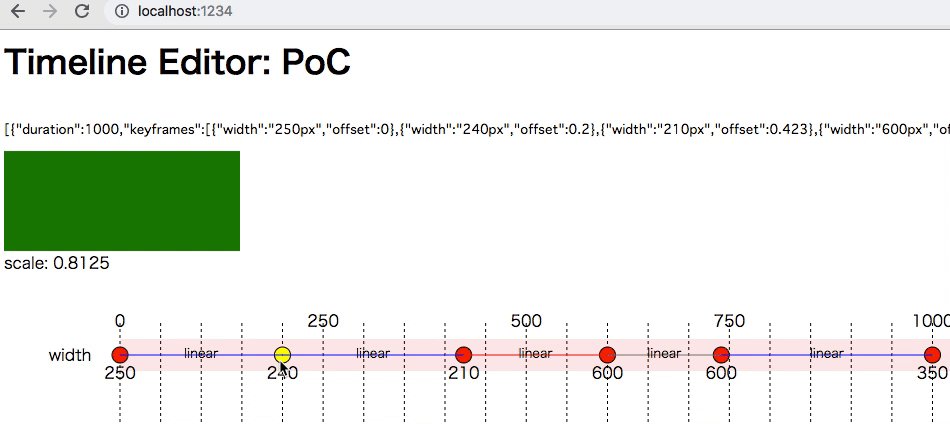
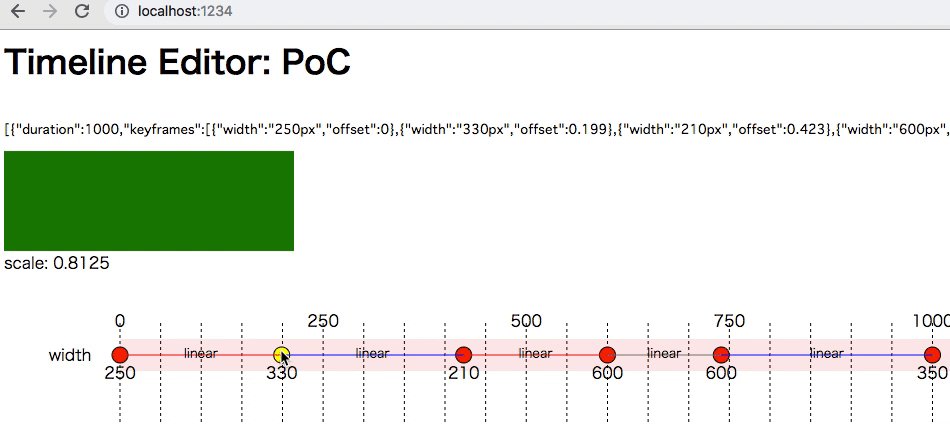
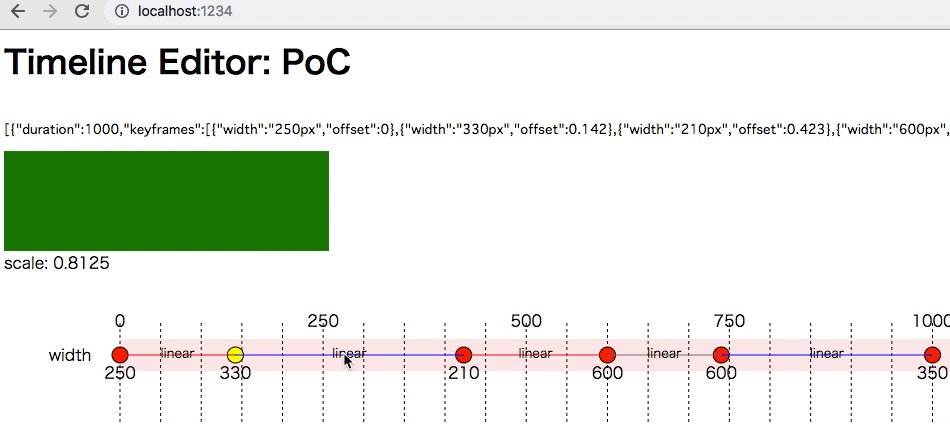
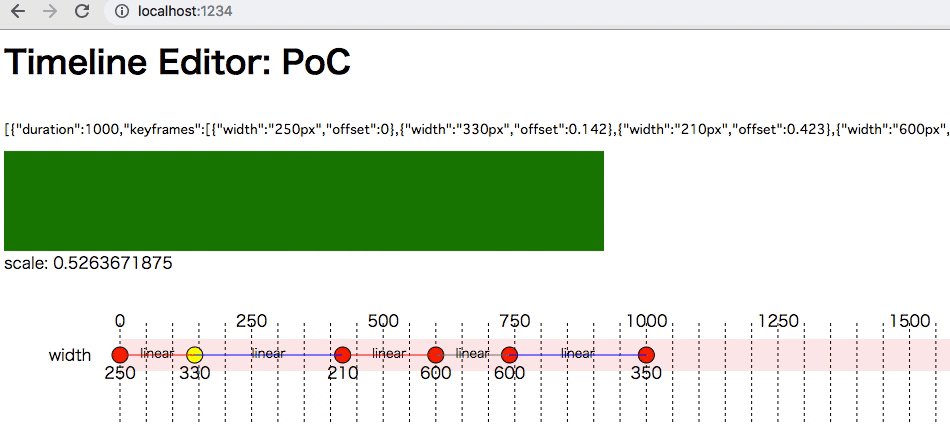
動画

ここで試せる https://5bbe44153813f06f1ff69d0c--timeline-editor.netlify.com
- クリックでアンカーを撃てる
- アンカーをカーソルキーで値とタイミングを調整できる
- width のみ
- easing も linear のみ
GitHub のコード (きたない)
中身
Web Animation に食わせるJSONを生成している。CSS Animation と比較して、JS から細かく制御できるので今回の要件に合っている。ただモダンブラウザでもほとんど実装されてないので、ポリフィルを使っている。ポリフィルでだいたい動く。
吐き出したJSONをこういう風に食わせると動く。
const timelines = [{...}]; for (const tl of timelines) { const { keyframes, ...others } = tl el.animate(tl.keyframes, others) }
UIは手打ちSVG
今後
スコープを限界まで小さく、本当に単機能なものなら作れる…かもしれない。が、本気で作ろうとした場合のだるさも既に見えている。とくにドラッグアンドドロップでアンカー移動とか考えると辛い。レンダリングの最適化のことも考えると頭が痛い。
金もらってるわけじゃないし、気分が乗ったら作るかもしれない。
ところで Patreon を募集しております。