Qiita の Increments を退職します
4月からフリーランス。直近半年の仕事は埋まってるけど、パイプ作っときたいとかあれば mizchi2w@gmail.com までメールください。
なんでやめるの?
要約: 自分のスキルの、ベンチャー企業の社員としてスキルミスマッチ
フロントエンドの、とくにSPAで高速で堅牢なアプリを作る、という自分のスキルセットを振り返ると、「需要はあって必要なことには必要だが、どうしても瞬間風速が高いそのタイミングを超えると扱いに困る」という人材適正があると認識しており、前職のQuipperから引き続き2社連続で、「そのために入った最初のプロジェクトが終わると、やや手持ち無沙汰になる」という状態になっていました。
とくにスタートアップのような、予算が厳しい上にピボットする可能性ある現場だと、自分のスキルが活かせないフェーズがある、というのが、会社にとっても、個人のモチベーションとして厳しいものがありました。Qiitaでは、そこをサービスへの愛着を保たせていましたが、どうせなら自分が全力を出せる状況に身をおきたい、それは今ここではないのではないか、という想いがあります。
転職定型文っぽいけど本音は?
↑が長期的な理由で、短期的なきっかけは別にあるけど、ネットで全部言うわけないじゃないですか。まあそのうち外部に出るかもしれないので、わかるんじゃないですかね。
Increments でやってきたこと
- Kobito for Windows
- フロントエンド基盤の整理
- Sprockets => npm/browserify で依存解決
- coffee => ES6 + Flowtype
- Backbone => React
- ユニットテストの環境構築 + 追加
Kobito for Windows が一旦仕上がった段階で、そこにフルコミットするより Qiita の基盤を整備した方がいいのでは、というCTOの提案もあって、Qiitaのフロントエンドの基盤の整理に従事していました。それはそれで中々に面白く、また自分が元々Qiitaというサービスのファンだったというのもあって、楽しくやれていました。Rubyのコードは綺麗だけど、フロントはひでえな、という感じでしたが。
というわけで、2011年的JavaScriptだったQiitaのフロントエンドを、この先10年戦えるように、基盤をしっかり整理してきたつもりです。レガシーなコードは残ってるけど、とりあえず臭いものに蓋できるぐらいに交通整理したので。
独特なキャリアだったので、実はSPA以外の「普通の」Webアプリの体験がなく、その経験は他の業種との連携する上で必ず必要だと認識していて、また自分のスキルの落とし所を見つけるのにどういう戦略がいいか考える機会にもなり、有意義だったと思っています。
企画面で提案したことができなかった、みたいな愚痴はありますが、それは自分がうまく動けなかったからなので、ここらへん聞きたい人は雑に飲みに行きましょう。
今後のプラン
翻って世の中のフロントエンドをみると、SPAの構築やフロントエンド技術で困ってる人達がたくさんいて、フリーランスで短納期でスポットでお手伝いさせて頂くほうが、スキルセットにあってるのではないか?という気持ちがあり、一旦、フリーランスで動くことを考えています。社員はよいオファーがあったら考えます、ぐらいの状態です。
うまく回るようだったら、仕事の量を減らして、苦手な英語を勉強して可能性を増やしたいですが、アメリカが新大統領であんな状態なんで、すぐ渡米したいみたいな気持ちはないですね…。
やめるけれど、Qiitaというサービスは今後も頑張ってほしい。あとフリーランスなので、今後またQiitaに関わる可能性がないわけではないです。Kobitoに関してはこれから動きがあるので、後々。
mizchi への仕事のオファーについて
知り合いのツテを使って、直近半年ぐらいの仕事は埋まりそうなんですが、仕事のパイプがほしいとか、フリーランスでのオファーがあったら miz chi2w@gmail.com か、Twitter でフォロー関係があれば Twitter の DM なりでご連絡ください。Facebookは嫌いなのであまり見ていません。SPA設計や React の社内研修やってほしいだとか、ペアプロしてほしいとか、そういうのも歓迎です。
ただ、スキルセットが3ヶ月~半年程度のスポット向けであるということのリスクテイクと、フリーランスになる相談をした人からの、「お前は名前が売れてるから安く受けると全体の迷惑で、人月1xx万以下では仕事を受けるな」という指導?があり、それはそうという感じなので、あんまり安く受けるつもりはありません。xxの部分は公開すると差し障りありそうなので、直接きいてください。
というわけで、僕が興味がなかったり、「安くだったら〜お願いしたい」というような依頼はお受けできませんので、返信しない可能性があります。その点、よろしくお願いします。
修正済み: ニーアオートマタ進行不能バグの原因と対処 #ニーアオートマタ
追記: 修正されました
1.03VUを行いました。PlayGoの不具合修正を実施しました。DL版で開始した方には大変ご迷惑お掛けしました。申し訳ございません。また開発の意図とは違う誤解を招く表記となっていたご指摘頂いたアイテムの名称を変更しました。不具合の検証と対応は引き続き行って参ります。 #NieR
— 齊藤陽介 Yosuke Saito (@SaitoYosuke_Z) 2017年2月24日
壊れていたセーブデータからも正常な状態に引き継げたのを確認しました。
色々と情報を集めた結果、完全にDL終わってない状態でチュートリアルステージをクリアして、DLの差分を待つ状態が発生した場合、レジスタンスキャンプより先に、格納庫のクエストを受けると進行不能になるというバグがある模様
対処法、完全にDL終わってなくても開始できるんだけど、できれば完全にDL終わってから開始したほうが安全かも。
DL終わったのでニーアオートマタの続きやる https://t.co/qIZWTLpg40
— 現場の声 (@mizchi) 2017年2月22日
ニーアオートマタ、どうもバグ分で進行不能になったっぽいぞ… https://t.co/tmrZ5Hlkmk
— 現場の声 (@mizchi) 2017年2月23日
バグ踏んだ
— 現場の声 (@mizchi) 2017年2月23日
キークエスト受諾不可、サブクエスト報告不可です
— 現場の声 (@mizchi) 2017年2月23日
このプレー手順でキークエスト受諾不可で進行不能です https://t.co/7T1bTkvUfs #ニーアオートマタ
— 現場の声 (@mizchi) 2017年2月23日
あーチュートリアルステージ終わって、DL待ちが発生した人で、レジスタンスキャンプより先に格納庫のクエストを受注した人が進行不能バグ発生、という報告があり、俺完全にあてはまってるな
— 現場の声 (@mizchi) 2017年2月23日
たぶんチュートリアルステージでDL差分受け止める際のマージ処理がミスってて古いマスターデータかなんか食って不整合起きてるんじゃない? #ニーアオートマタ
— 現場の声 (@mizchi) 2017年2月23日
週末までには治ってくれ。
ロックイン
Rebuild.fm の mirakui さんの回聴いてたんだけど、インフラの世界観だと、ロックインさせたい Amazon/Google VS 自由を手に入れたいDocker みたいな構図がある、な話があって、思うところがあった。
勿論、話はそう単純じゃないし、それぞれがそれぞれの成果を利用しあってるので、どっちが正義だみたいな話にはならない。第三者目線としては、寡占にならず競争が続くのが望ましい。僕個人の意見としては、金が生まれるところには、正しく金が生まれてほしい。それで全体としての健全性が育まれるなら。日本にいてあんまり面白くないのは、その辺の基盤技術に関われる機会があんまりないことだが…。
とはいえ、利用者目線としては、できるだけ自由なポジショニングを可能な限り選び続けるべき。だが、自由を手に入れるには、それだけの知識が必要となるし、そこを諦めたところをアウトソースなり、ロックインされることになる。
何にBetするか。これは難しくて、第一言語に引きずられるし、フロントエンドやってる僕も、「最近のお前の技術選定はFacebook党だろ」と言われたら否定できないが、別にFacebookから金をもらってるわけではないので、その点では自由ではある。いいと思ったらいくらでも鞍替えする。CoffeeScriptを諦めたように。
で、最近困ってるのが、フロントエンジニアとしての専門性を高めた結果、インフラをやるにあたって、何にBetするか、で、やはり自分の今の競争力を担保するために、少ない時間で最大限の成果を、という判断基準になる。必要なのは、DB抽象とオートスケール。そうすると、ある程度ロックインされた方が、やはり幸せなのではないか?という気持ちがある。
最近調べたのは AWS Lambda/DynamoDB と Firebase で、ラピッドプロトタイピングで邪魔されない程度に機能が揃ってると良い。そうなると、ロックイン度が高いFirebaseがやはり選択肢になってくる。
でもなー、やっぱFirebaseはなー、クソーという気持ちにはなる。ストレージに掛けられる制約もゆるいし、それによって実装できるアプリの性質が結構変わってくる。Todoアプリぐらいだったら問題ないけど、ゲームのセーブデータを預けろ言われると無理そう。あとなんとなくGCPとかGKEとかGAEがこっちを見てる気がする。
AWS Lambda もそんな嬉しくはなくて、結局あの膨大なAWS関連サービスを使いこなさないとちゃんとしたデプロイまでたどり着けなくて、それに試してわかったけどDynamoDBもかなり特殊なデザインだし、あれをNoSQLとして長期的にメンテ出来るかよくわからなかった。調べた感じMigrationに難がありそうだった。難というか、何も支援がない、という感じで。
ここで個人として取れる戦略は、とりあえず Storage Pattern とかでDBへのアクセスを抽象化しといて、プラットフォームごとに実装を切り替える余地を残しておく、みたいな、とても普通の結論になる。
まあ大抵は僕一人で作るわけじゃないので、AWS系だと扱えるエンジニアが多いの考慮してS3とLambdaとDynamoでちょろっと作るか、最初はFirebaseで作ってあとで切り替えるみたいな展開を想定しておくといい気がする。って感じで今はFirebase使おうとしてるけど、どのぐらいスケールして、どのぐらい金を払うことになるか、の肌感がないので、提案するにも怖いなぁ。いやー金払うのを躊躇するレベルになったらインフラの専任付く余地あるから別に考えなくてもいいんじゃない?いやそういう発想が逃げなの?恥ずかしくないの?いやー僕は基本はフロント沼掘ってるんで任せますよー。えーどうなんでしょうね。
結局アプリケーションエンジニアはDBアクセスを抽象化しましょうねーという当たり前のゴールだけしか見えなくて辛いなーJSにいいORMないからなーActiveRecordほしいなーでもRDBMSだけじゃなくて各NoSQLやIndexedDbという対象がプラットフォームとしてあるから難しいなーという感じです。
オチはないけどこのへんで悩んでます。知り合いが多いGoogleやトップゲート社方面からFirebaseやれよと言われるのまでは見えてる。
GraphQLを勉強した
自分でGraphQLサーバーを実装しながら勉強したログ。間違ってるかも。
コードはここにあるが、何の注釈もない。 https://github.com/mizchi-sandbox/play-graphql-server
RESTの課題
REST は URI とモデルのマッピング構造だが、往々にしてクライアントで必要となる構造は モデルのうち一部であったり、そのリレーショナルな構造に依存する。 つまり、REST というルールに従って必要なデータを組み立てると、リレーショナルな構造によってN回のリソースへのアクセスと、興味がないデータを含んだ不要なペイロードが発生しがちである。
GraphQL は何をしたいか
- 1リクエスト内でモデルへの問い合わせを合成し、さらに必要なものだけ返却したい
- 言語とは独立した、転送経路上のモデルの定義を行いたい
パフォーマンス上の理由とセマンティクスが同居しているが、不適当な要求ではない、と思う。
GraphQL の解決アプローチ
GraphQLサーバーは、まずモデルのプロパティと、他のモデルとの関係のグラフ構造を定義する。次に、クライアントに対して公開するクエリを定義する。
GraphQLクライアントは、使うクエリの選択と、その絞込みクエリの2つを同時に送信する。
クライアントからクエリを受けたGraphQLサーバーは、クエリ定義にそって、なんらかの方法で実装されたモデル抽出関数などを叩き、そこで得られたモデルを、定義にしたがって合成し、絞込クエリによってフィルタし、返却する。
URL的には、シングルエンドポイントを持ち、そこに向けてクエリを発行する。モデルの合成は1リクエスト内で行われる。RESTリソース的なセマンティクスは、GraphQLは興味がない。
GraphQLは何をしないか
- バックエンドの実装
- データの通り道のスキーマを定義しているだけ
- なんらかの言語の実装によって自分で書く必要がある
- 最終的なペイロードに載せるデータのフィルタリングはGraphQL側が行うが、その組立は自分でやる必要があるため、その過程にパフォーマンスの劣化は当然発生する。たとえばRubyバックエンドで ActiveRecord の
to_hashなんらかのシリアライズ(追記: ActiveRecord::Baseにto_hashはない、とのこと)で深いリレーショナルのプロパティを掘り出してしまったら、そのSQLコストは発生する。
- データの転送経路の指定
- HTTPでもWSでも生のソケット通信でもなんでも良いが、環境ごとに実装する必要がある
- 極端に言えばローカルのIndexedDBへローカルのクライアントから問い合わせる、などもある
バックエンドはなんでもよい。MySQL, MongoDB, In Memory、DynamoDB、etc…。 実装言語と独立しているため、サーバークライアントともに、実装は何の言語でも良い。サーバーをElixirで実装してiOSのGraphQLクライアントから呼ぶ、というようなケースも全然あるだろう。
GraphQLのスキーマ
クエリは大きく2つに分類でき、QueryとMutationがある。スキーマ上の type Query {...} と type Mutation {...} は特殊化されていて、それらの名前空間はクライアントの query {...} と mutation {...} に対応し、いわゆるトップレベルスコープのような扱いになる。それら2つは明確に区別されている。が、実際にどう副作用が起こるかは実装依存なので、queryで副作用を加えることは、一応可能である。やらないとは思うが。
雑感
目的に対して妥当な実装ではあると思うが、資料が少なく、未だ学習コストが高い。その学習コストを乗り越えれば、クラサバ間の通信仕様として、有効かもしれない。
シングルエンドポイントというのが、AWS Lambda などとも相性がよく、DynamoDBバックエンドなどとも有効な組み合わせになる。
自分はFlowtypeで書いていたが、静的型付けな言語環境では、GraphQLスキーマとその言語上の型を2つ定義する必要があり、やや面倒ではあった。ジェネレータがあるといいかもしれない。Subtypingできる言語ならややマシかも。
と思って調べてたらFlowtypeではGraphqlを直接パースするというアプローチを実装中だった。ただ、いまいち何の型をみてるのかよくわからない。Relay以外で使えるのか。https://github.com/facebook/flow/pull/2822
「最初に学ぶべきプログラミング言語」
初心者に最初にぶち当たるのが『環境構築』という大きな壁なんですよね。そこで何割の人がスタートラインにすら立てずに挫折するだろうか…5割は超えるかもしれない…
— ビタワン@社畜ちゃん②巻2/27発売予定 (@vitaone_) 2017年2月5日
環境構築が壁で、楽しい(かどうかは人によるが)プログラミングにたどり着けなくてモチベーションが、というのはわかるが、環境構築を経験してその辺の洞察身につけてもらわないと現場で困る、というような話もあって、二ヶ月速習でiOSエンジニア、みたいな講習はその視点欠けててダメ
— 現場の声 (@mizchi) 2017年2月5日
よほどよくできた環境でもない限り、何作ろうとしても初動でうまいこといくケースが少ないので、それを解決するための勘と体力は絶対に必要なんだよなー
— 現場の声 (@mizchi) 2017年2月5日
僕も完全独学でプログラミング始めたので初心者の環境構築の辛さはわかるんだけど、完全独学だと、やりたいことではなく、環境構築に成功したものを勉強する、という感じのバイアスがかかり、PHPやJSのユーザーが増えるのはその辺にも理由があると思う
— 現場の声 (@mizchi) 2017年2月5日
なので初心者が最初に学ぶ言語は「身近に教えてくれる人がいる言語」だし、それは別にPHPでもHaskellでもよくて、プログラミング面白いやってこって気持ちでセルフモチベートされるまでは導入はなんでもいいんです。
— 現場の声 (@mizchi) 2017年2月5日
周囲に教えてくれる人がいない場合、というかそれがほとんどだけど、使用者が多い言語を選ぶのが安牌ではあるけど、国内事情鑑みるに Java, C#, Ruby, JS あたりになるんですかね、人によって意見違って荒れるのでなんとも言えないけど。あとはやりたいことができる言語か
— 現場の声 (@mizchi) 2017年2月5日
就活でもなんでもそうだが、初心者の時の「やりたいこと」はだいたい錯覚なので、あんまり自分を信用しない方がいい
— 現場の声 (@mizchi) 2017年2月5日
追記: 予想通りブコメが「俺が考えた最強の入門言語」で埋まってるので、初心者は教えたがりなそういう人達に聞きに行ってください
Vimperatorの思い出とVivaldiへの期待
※はじめに
これは Vimp やめて Vivaldi 使おうぜとアジる記事ではない。最近何書いてもアジってると誤解されるの困る。
思い出
僕のプログラマになるきっかけの一つに、2008年頃にリナカフェに遊びに行った時に @mashiro にVimperatorを勧められたのがある(本人はおぼえてないかもしれない)。当時の僕は大学に入ったばかり。Firefoxは使っていたが、プログラミングは多少興味あるけど、難しそうだなぁ、程度の認識で、もちろんVimなんか使ったことがなかった。
初期設定はその場で教えてもらって、あとは家に帰って調べた。最初は、とりあえず便利なショートカットキーを提供してくれて、QuickSilverライクな絞込UI(今だとMacのSpotlightもそうなんだろうが、当時はQuickSilverというMacアプリぐらいしか似たようなものがなかった、気がする)を持つインターフェースとういう認識だったが、いろんな指南記事を見ながらプラグインを突っ込んだら見違えるように動くようになっていき、言いようもない万能感を覚えた。この時点だと、いわゆるスクリプトキディというやつだったわけだが。
実際、プラグインを書くほどの実力はないので、CodeRepos(覚えているだろうか、CodeRepos) にある、ostune さんや retlet さんの設定ファイル、 VoQn の書いた colorthema、そういうものに触れてunix的な設定ファイルの文化とOSSの雰囲気みたいなものに触れた。JavaScriptのコードに触れたのも初めてだった。
僕にとってのプログラマ文化の入り口だったので、Vimperatorにはとても感謝している。
Vimparator の終わりの気配
うろ覚えなんだけど、Vimparatorの開発はいろいろ不穏で、作者に彼女が出来てコミット権を移譲しないまま開発が数ヶ月止まったとか、Donateの分配で揉めたとか、それらが理由かは知らないがForkで開発リソースが分散されたとか、色々あった記憶がある。
なんだけど、やっぱりChromeの興隆と、Chromeに追従しようとしてFirefoxがXULを捨てようとする動きが、Vimparatorの根幹となるXULとそのAPIの存続を危うくしていたのが、開発のアクティビティと周囲の期待に響いたんだと思う。2011年ぐらいから、皆いつかVimparator死ぬ時が来る、と覚悟しながら使っている雰囲気で、実際、定期的に動かなくなってはその場しのぎのパッチをひねり出す、というイベントが、定期的に発生していた。
それで今月のアップデートでついに :tabopen コマンドという、使い勝手の根幹を支えるAPIが死んでた。(代替機能も、あるにはあるのだが…)
Macを買い替えたついでの環境構築で、ついに2017年にしてVimperator構築をやめた。
Chrome の消化不良
ChromeはVimparatorの代替とはならない。少なくとも僕には。
僕にとって、およそChromeの不満は2つ。中央プロセスが握ってる共通キーバインドを変更できないこと。もう一つは、タブが縦に並べられないこと。
1つめは、Vimiumなどで解決できる、という反論がありそうだが、DOMContentLoaded 以降にプラグインがハンドラを追加する実装なので、読み込み中のタブでは動かなかったり、ページ側のJSでオーバライドされたりイベントバブリングを止められたりする。些細な問題のように思えるが、これのストレスは大きかった。
もう一つ、タブが縦に並べられないのは、僕は大量にタブを開く運用なので、文字が潰れて読めなくなる。下手すると50個や80個開いているので、Chromeの上部タブでは識別不能になる。Chromeには昔 --vertical-tabs みたいなオプションで縦に並べるUIもあったのだが、いかにもやっつけで作った隠しオプションという感じで、今でもメンテされてるかは知らない。消えてそうな気がする。
Vivaldi
元OperaのCTOが作ってるブラウザ。2ヶ月ほど、日常用のブラウザはこれだけを使ってる。(開発用には色々実験する為にChrome Betaを使っている)

実態はChromeCTF + そのメタプロセスと言った感じらしく、その意味ではElectronなどと同じだ。ChromeのUI気に食わないから作り直そうぜというのは、一昔前のIEComponentを思い出させる。
ファウンダの一人に日本人の人がいるからなのか、公式サイト、設定画面などはしっかり日本語している。
そして僕が望む以下の機能がある。
- Vertical Tab
- 1キーショートカット
- QuickSilverライクな検索絞込
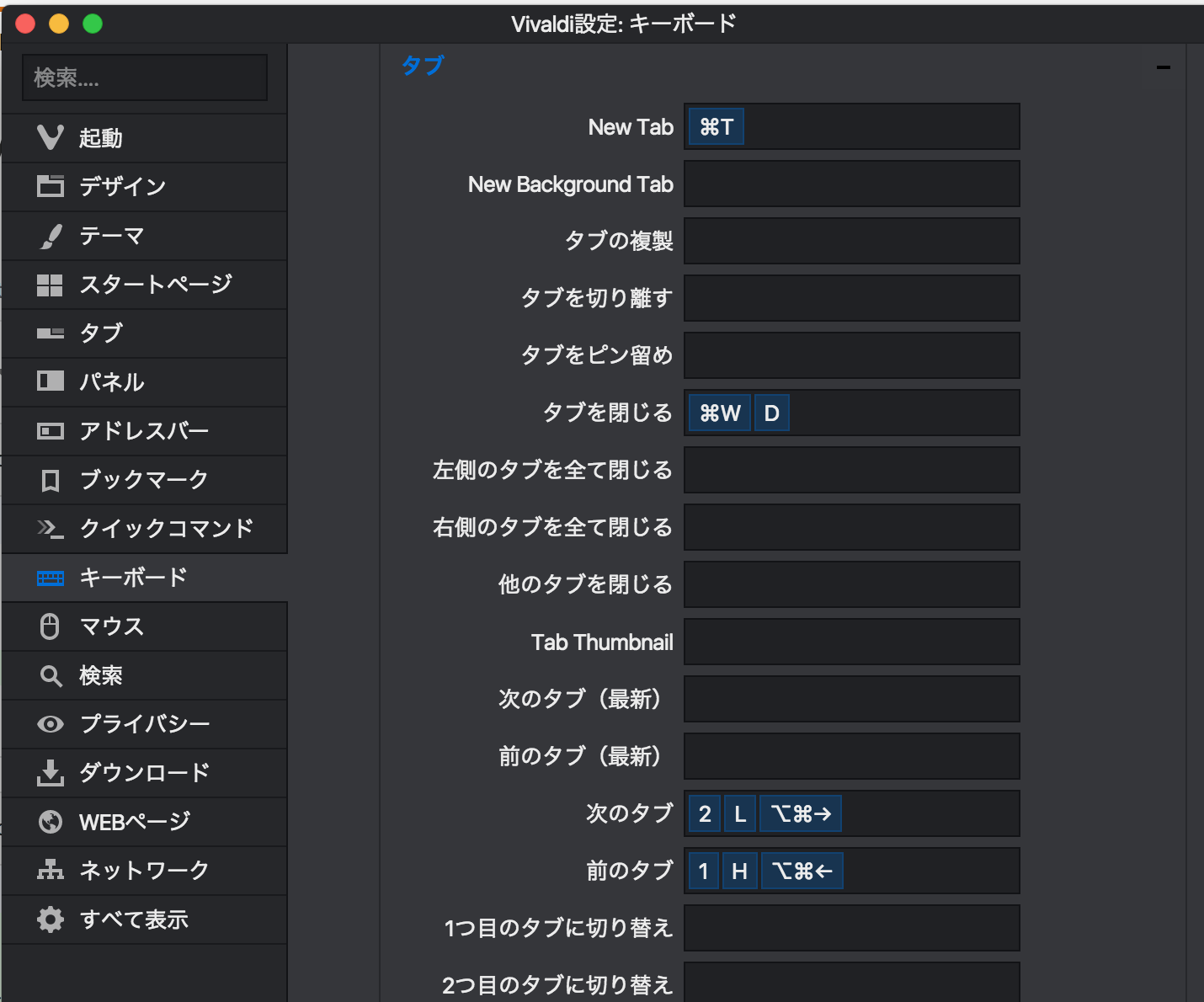
こんな感じ

キーボードショートカットのカスタマイズの範囲が大きく、Vimperatorライクな(もっというとVimライクな)使用感に影響するので、これだけでChromeではなくVivaldiを使う価値がある。

ただし、TextareaやInput、タブ側のキーボードショートカットを優先する。GithubやTwitterでは別のイベントが誤爆している。というかQuickCommandのフォーカスもTextareaに取られる。これらはもちろん不満だが、Chrome with Vimium 環境よりマシ、といった程度。
Vivaldi への不満
上のショートカット優先度の問題もあるのだが、他にも、現時点では、日本語IME周りの問題が多い。
- URLバーで検索するために日本語を入力すると、1文字目はAscii前提で補完しようとして、2タップ目の日本語で補完を諦め、「hあ」みたいな入力になる
- kanaコマンドの入力をinput/textareaでキャッチされて、GitHubやFacebookで、編集時は見えない、異常な文字コードの何かが途中で挿入される
- QuickCommandでIMEの補完確定のEnterを拾って検索を実行する。おかげでCtrl-Mの存在を思い出した
- 日本語関係ないけど、何故かQuickCommandからGoogleで検索しようとすると検索が発火しない。仕方なくデフォルトのBingで検索している
- Vivaldi関係ないけど日常的にBingを使わされていると、Bingの検索結果の質の悪さにうんざりさせられる。市場が健全じゃないのでMS頑張ってくれ、もっと。
日本語化はされているが、総じて、IMEを考慮したプログラムが書けるチームではなさそう、という残念感がある。(これらの一部はサポートからメールした。Forumはなぜか新規アカウント作成ができなかった)。この辺、今の僕だったらコード想像つくし、その上で直せるんだけど、OSSではないので、それができない。なんとかしてなおして or なおさせてほしい。噂だとReactらしいし。
第二次ブラウザ戦争を終えて
Chromeが勝ったが、そもそもモバイルの比重で、ウェブブラウザの相対的な比重が薄れてるのが近年の事情。
ChromeもVivaldiも頑張って欲しいし、もちろんRustでレンダラをスクラッチしたという次世代Firefoxには期待しているが、僕個人としてはVivaldi現時点で好みなので、頑張ってほしいなあといった感じです。
半年ほどHTC Viveで遊んだVRコンテンツの感想
半年前に買った。HTC Vive、GTX980、ルームスケール2.5m x 2.3m。という環境で遊んでる。Oculus は最初のDK1を触ったはずだが、よく覚えていない。
大雑把な感想
何にも変えがたいのは、映像を見ているのではなく、自分が映像に入り込んでいる、という錯覚。これは体験するまで半信半疑だったが、これだけで10万以上払った甲斐はあったと思う。 HMD、コントローラーともにトラッキング性能に不満はない。自分が映像の中に入っていて、かつその中のエレメントとインタラクティブに触れたりできる、というのは、ここまで来ると触覚がないのが嘘のよう。VRは、没入感を高めるために、周辺機器を揃えたくなるので、その周辺の市場も育ちそうではある。ただ機材を前提にすると体験できる人が減っていく問題もありそう。
不満
問題もたくさんあって、それ用の空間を用意して、部屋を掃除するのがだるい、というルンバに似た問題がある。部屋を模様替えするごとに、ルームスケールのセットアップをし直すのがだるい。
解像度は、全体的に少し物足りない。どうしても網目感が気になるが、これを消そうとするとGTX1080でも足りないらしいので、たぶん時代が追いついていないのだろう。今までのこの分野の進歩を考えると、5年後のハイエンドゲーミングPCあたりで不満がなくなって、13年後ぐらいでモバイル化できるのではないだろうか。未来の話だ。とはいえ、妥協すれば今でも十分。
あと、最近頚椎ヘルニアなどやらかして、首に不安があるのだが、それを差し引いてもHMD自体が重くて長時間遊ぶのがきつい。VRで出勤とかは無理だと思う。はやく軽量化されてほしい。最近Viveの無線化キットが発表されたのは嬉しい。
ちょっと夢のない話をすると、「あ、これはVRでやると楽しそう」から「あ、これはVRでやると吐きそう」という感想に変わる。
ジャンルごとの評価
FPS
非常に向いているが、今でてるコンテンツがほとんどウェーブ制で、ゲームとして変わり映えしない。ワープ制の sairento などはやってみるとさして面白くなかった。(個人の感想です)
このジャンルに関しては、そもそも自分がFPSが好きではない、という問題があり、あまり適切に評価できない気がする。
RPG
Vanishing Realm ぐらいしかないが、ワープ移動でダンジョンを探索するのは非常にだるい。とにかくワープで萎える。自分はワープが主流にある限りそこまでやりたくない。
フライトシム
非常に適したジャンルだが、ピッチ・ロールは問題ないがヨーで回転するときが非常に酔いやすい。
スポーツ
卓球が非常にVRに向いてる。どれぐらい向いてるかというと、リアル卓球スキルがそのまま反映されるぐらいには適性がある。
音ゲー
表現によるが、インタラクティブなコンテンツは非常に向いてる。SoundBoxingが一番遊んだVRゲームだと思う。
ホラー
基本的に怖すぎる。というか存在感がすごいので、ホラーでなくても驚く。 ほうっておくと無限に怖くできる。逆にどこで抑えるかが肝要だと思う。
アダルト
とりあえずカスタムメイド3D2で遊んでみたのと、アダルトフェスタで買い切りコンテンツを視聴してみた。
このブログは自分の両親にも読まれている気配を感じるので非常に書きづらいのだが、さすがにVRの存在感でアダルトはすごい。中学生ではじめて友達にもらったエロ本を読んだときのような新鮮な感動があった。体感コンテンツなどで、これにうまくリーチさせることができれば、VRの普及が早まるのは間違いない。一部の風俗が廃れてしまうのでは?という懸念を感じるぐらいの迫力を感じる。
とはいえ、今コンテンツの数が少なく選べないので飽きるが、これがVRの主流になる可能性は高いと思う。広まって選択肢が増えてほしい。
おすすめ
自分はプログラマだけど、これらを自分で作りたい、という欲求はそこまで感じなかったので、WebVRきたタイミングで少し動かして満足しそう。