いつ ReactNative を使っても大丈夫か
AirBnb がReactNativeをやめることが話題になってますね。
RNの未熟さ、社のRNのForkのメンテナンスコスト、JavaScriptのスケールのしなさ、JavaScriptCoreの実装の違い、クラッシュレポートが信頼できない、開発者は主に片方のプラットフォームしか知らないのでOSSのライブラリはバグってる、結局ブリッジを描く人間が必要、人が雇えない、山ほど出てくる…
— Hello (@rejasupotaro) 2018年6月19日
以下私見です。
RN採用可否のフローチャート
自分がRN使いたいといって相談された際にはこういう感じで返してます。基本的にはExpo 採用可能か否かで判断してます。 Expo ではじめる ReactNative 開発環境 - Qiita
- プラットフォームごとにUXを突き詰める必要がある => RN やめとけ
- Q: 社内にモバイルのエンジニアがいない
- YES:
- Q: ネイティブAPIが Expo 組み込みのAPIで足りて(https://docs.expo.io/versions/latest/ 参照)、開発側で広告SDKなど外部要件がコントロールできる
- YES: => RN+Expo
- NO: 諦めた方が無難
- Q: ネイティブAPIが Expo 組み込みのAPIで足りて(https://docs.expo.io/versions/latest/ 参照)、開発側で広告SDKなど外部要件がコントロールできる
- NO:
- Q: Web開発者多数 + モバイルエンジニア少数の環境である
- YES: => RN採用可能
- NO: 別の案を検討
- Q: Web開発者多数 + モバイルエンジニア少数の環境である
- YES:
- とにかくエッジなのを採用してモチベーション上げたい => Flutter
- C# 派 => Xamarin
- Web標準派 => PWA
Expo を推してる理由は、RNの根本的に不安定な部分を、比較的安定している Expoに押し付けることができるからです。Expoを使わない場合、現時点ではRNのバージョンアップの追従で3プラットフォーム全てに習熟する必要があり、技術的な要求レベルも割くべきリソースも必要です。
正直なところ、 RN も PWA も、現時点では貧者のツールなのは否定できません。また、RN 開発で必要なノウハウはWebのスキルと言うより、もはや GUI 開発のスキルなので、JSが使える以上のスキル転用は望めません。僕のようなSPA開発者が漲ってコード書ける環境、という方が近いでしょう。
UXを突き詰めたい、というのも温度感次第で、突き詰めたくないと思ってる人はいないので、程度問題です。簡単な答えはなく、結局チーム構成に依存します。AirBnbのような会社なら重いパラメーターでしょうが、とりあえずAppStoreのディスカバリーに載せたい程度の気持ちで作ってるならRNでも十分だと思います。色々いいましたが、いわゆるウェブサービスのモバイルアプリは、ほとんどはこれに該当すると思います。
以下ツイートから引用
RNはNative部分を使わないWebアプリとは違う別のガワ+αぐらいで使わないときついだろうという気はする
— human eslint --fix (@mizchi) 2018年6月20日
僕がRN薦める際は、要件をエンジニアがコントロールできるときに expo 使って expo 由来のもの以外使わないか、Web開発者多数 + iOS 専属 + Android 専属というチーム構成を取れるときです
— human eslint --fix (@mizchi) 2018年6月20日
Native要件が少なくて expo を採用できれば RN は最高なんだけど、 expo を採用できるかどうかはかなり社内政治の色が強いので、正直技術の話ではない
— human eslint --fix (@mizchi) 2018年6月20日
RN のバージョンアップ、 Web/iOS/Android どれか一つに付いていくのは簡単だけど、全部についていくのは地獄
— human eslint --fix (@mizchi) 2018年6月20日
現状RNが貧者の開発ツールなのは否定しません
— human eslint --fix (@mizchi) 2018年6月20日
一応AndroidとFlashとUnityの経験した上で、仮想DOM+Fluxのアーキテクチャに未来を見出してて、今その原稿を書いてるんですが、正直なところ仮想DOMというコンセプトを実現するだけなら Flutter 使えという話で終わってしまう
— human eslint --fix (@mizchi) 2018年6月20日
Flutter コミット見る限りは、Android側へ開発リソースが偏ってるので、たぶん本当に色々使うと iOS 側のAPI足りないんだろうなという予感がある
— human eslint --fix (@mizchi) 2018年6月20日
AirBnbみたいなリソースがある会社だと、特定の UIViewやActivity の中で RNを小さく使うという選択は技術的にあるはずで、個人的にその検証は済ませてるんだが、コミュニティはそっちを向いてないので自前でやることになる https://t.co/x70aux3ynl
— human eslint --fix (@mizchi) 2018年6月20日
RCTRootView(
— human eslint --fix (@mizchi) 2018年6月20日
bundleURL: jsCodeLocation,
moduleName: "app",
initialProperties: nil,
launchOptions: launchOptions
)
でパスを指定する
なぜ RN + expo を採用することが「社内政治」なのかというと、僕の経験上モバイル開発の末期は開発側でアンコントローラブルな広告SDKを要求されることが多く、expo だとそもそも要求仕様が詰んでることが多いからです
— human eslint --fix (@mizchi) 2018年6月20日
RN+Expo を採用できればフロントエンド開発者のリソースをそのままネイティブ転用できるが、細かい要件をコントロールするにはネイティブ側のブリッジが必要で、そうも言ってられなくなる。広告SDKなどアンコントローラブルな事情が発生しうる
— human eslint --fix (@mizchi) 2018年6月20日
「普通の」ウェブ開発者のスキルをRNに転用できるかというと怪しくて、仮想DOM概念やFluxとReactは完全にGUIの開発フローになるので、マインドセットがRailsみたいなWAFのMVCべったりの人間がこれにスイッチするには時間がかかる。JSである以上の共通点はない。
— human eslint --fix (@mizchi) 2018年6月20日
あとWebの人間はモバイル基準だとインタラクションに激弱なので、スワイプ周りを制御するための PanResponder とかで手こずる。Flashの経験がある人は強いと思う
— human eslint --fix (@mizchi) 2018年6月20日
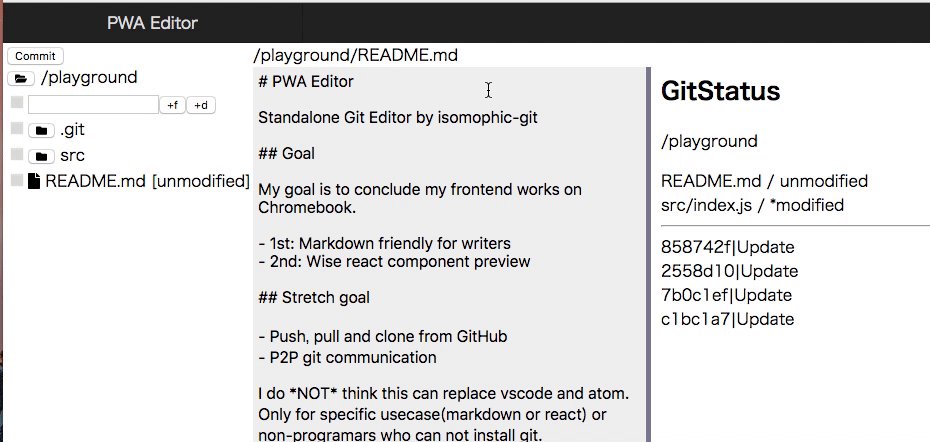
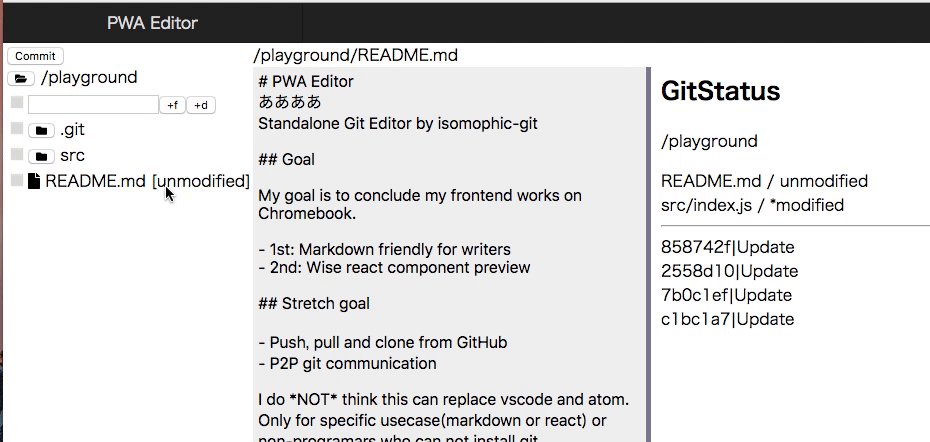
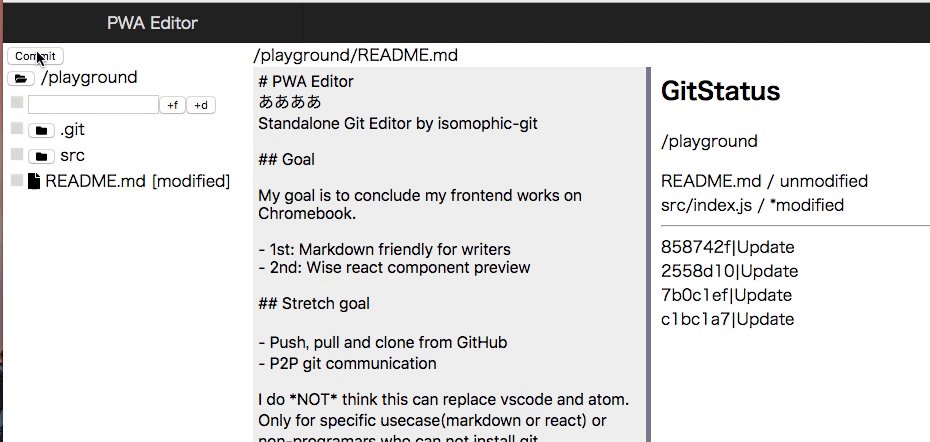
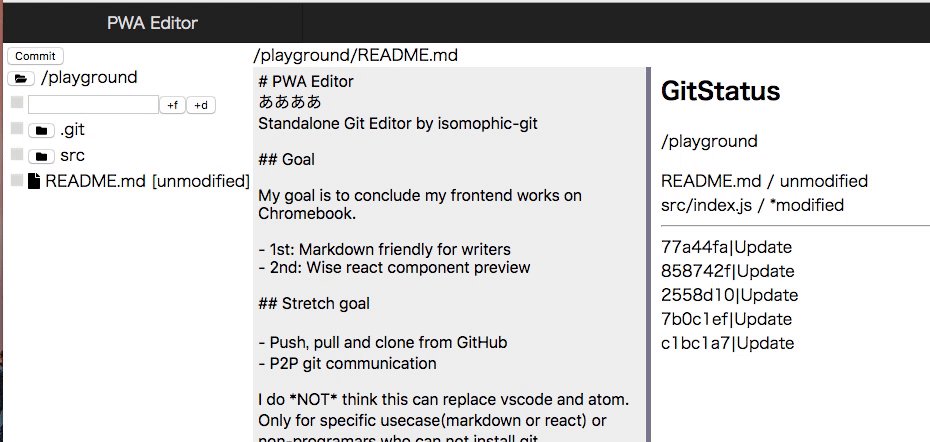
ブラウザ上で完結するGit組み込みエディタ作っている
PWA-Editor(仮)
デザインとかは適当なんだけど、コンセプト的にどこまで実装可能かの検証を一通り終えた。頑張れば本格的なものが作れそう、という手応えがある。 IndexedDB バックエンドに fs 動かして ismorphic-git を動かしている。 UIは全然足りないが、 ポテンシャル的には GitHub に push できることも検証済み。ServiceWorker でオフラインで動くようになっている。
デプロイ先は https://nervous-kilby-73c9b0.netlify.com/
開発中のものなので、予告なく互換が壊れることがある。
動機
Chromebook 買ったんだけど、やはり開発機として使うには厳しい気持ちがあった。主にまっとうなエディタがないのが辛い。cloud9 とか試したけど、辛かった。
フロントエンドのツール周りはJSで完結して PWA でオフライン化できるのは検証済みで、 isomorphic-git が使い物になる品質だったので、一旦は GitHub を実質的なバックエンドとして編集したファイルの push/pull/clone できるもの、というゴールを設定した。
うまいことやれば金になりそうな気がするので、まだソースの公開はしない。これを利用したビジネスプランがあって金を出せる!みたいな人がいたら twitter @mizchi まで教えてほしい。
前作ってたエディタは、コンセプト実装終わった段階のセルフレビューで、使い心地が微妙、という感じで、お蔵入りしてしまった。前回の反省を生かしていい感じに進めたい。
ゴール
非エンジニアを開発ワークフローに巻き込むのに足りないのは Git 周りのツールだと思う。Git がブラウザで動いて push できれば、いい感じにブラウザ上のUIから特定ドメインの作業を手軽に使えるようにして、markdown みたいなドキュメントとか、フロントエンド系のプレビューを組み込めばいい感じにできそうな気がしている。
React Component 視点でのアトミックデザインの解釈といくつかの疑問
フロントエンドの中でも、JS書くプログラマと、CSSを書くマークアップと、デザインカンプを作るデザイナで、コンポーネントという概念がズレる。だいたいこれらが一人だったり兼任だったりで1~2レイヤーの開発ステップになるが、完全分業だったり人が多くなると混乱の元になる。
誰かが決定的に間違ってるというつもりはない。正直、どっちかというと本来のデザイナ側の用語定義に倒した方がいい気がしているが、プログラム上の都合もいろいろ混ざってきて、話が簡単ではない。
自分の理解が間違ってる可能性もある。この記事はレビューをもらうために書いている側面もあり、指摘されたら追記していく。
読んだもの。
Atomic Design の大雑把な理解
基本的にはあるコンポーネントは所属するドメインではなく、独立した稼働単位(Atoms)でコンポーネントを分割して、それを積んで(Molecules)、それらを稼働単位(Organisims)でまとめ、ページ(Page)は複数の稼働単位を持つ、という考え方、と理解している。
自分は Reactの src/components はこういう構成を取っていることが多い。
atoms/ Text.js Button.js Comment.js molecules/ CommentList.js organisms/ Header.js UserProfile.js pages/ User.js
コンポーネント名は仮のもの。
ゴールの一致
プログラマ視点だと、コンテキストを作るのが難しいコンポーネントを storybook で作れたり、 storyshots でスナップショットテストできたり、 puppeteer でスクショとったりできて嬉しい。あと地味に嬉しい点で、粒度別にアルファベット順になってエディタで読みやすい。
コンポーネント境界と分割指針がズレる
ここから問題。
デザインとプログラムで、「コンポーネントが独立稼働できる」の単位が違う。
プログラマ的にはコンポーネント定義の再利用性で決めることができる。例えば React のプログラム的に独立した atom を発見するのは簡単で、他の Component を import していない、ということになる。
しかし、デザイン上の出現単位とってプログラム的な依存ステップは必ずしも一致しない。そういうときは、自分はさらにディレクトリを掘って分解している。
atoms/
Button/
ButtonIcon.js
ButtonLabel.js
index.js
1ファイルに押し込めないのは、コードが長くなって可読性が悪くなったりテストしづらい、というプログラム上の問題で、後は import path を深くしたくないので、 ./atoms/Button で import できるというのは変えない。index.js から import するだけ。index.js 以外は、「外から見てプライベートなモジュール」としている。
ただ正直 Atoms と Molecules はプログラム上の境界が曖昧でいつも困っている。上の例だと atoms/Icon.js になるのかもしれないが、そう出来ないときもある。
こうして、プログラム上では Atoms が Atoms に依存したり、Molecules が Molucules に依存しそうになって、(さすがに Atom が Molecules に依存することはないが)都度解釈をこねくり回している。
プログラム上にしか存在しないデータパス(props)
プログラマ的には、React Component は基本的に props のデータパスを設計し、末端でデザインが表出する、というマインドセットになる。
逆に、デザイナ的にはデザインモックから起こしていくので、その過程にデータパスは存在しない。プログラマはそのデザインモックを見て、props 渡す経路を考えたり、 connect する単位を考えることになる。
コンポーネント A - B はデザイン上独立しているように見えているのに、A - B のデータパス上の関係においては依存があって、実質的に紐付いている場合、これは Atom か Molecule かの解釈が立場によってズレる。
自分は、基本的には Organisms から redux へ connect にするように心がけるが(これは React のパフォーマンス的な理由もある)、デザイン的な稼働単位に忠実に分割すると、 Atoms に直接 connect せざるを得ないケースも出現する。
Pages はデザインモックなのか
Pages は 「ページ単位のデザインモック」単位と定義されていることが多いが、 実データを入力に持てる JS ではページ単位の入力という単位に pages を当ててることのほうが多いような気がする。自分はとりあえず Router でマウントする単位としている。
この辺や Templates、いろんな実装を見たが人によって解釈が違う。 templetes/ に DefaultLayout.js みたいな 「ヘッダーとその中身」みたいなコンポーネントがあったのもみた。(流石にこれは語感から拾っただけだと思うが)
React や storybook を使うとき、storybook が実質的にデザインモックの実装になったりするので、 Pages の実装では、モックであるというというのは忘れたほうが良いのではないか。
また、例示した DefaultLayout のような、Layout 情報だけを持っているユーティリティ的なコンポーネントがどこに所属するか難しい。Row や Column などは Atom でいいのか? それに相当する言葉を自分が知らないだけかも。
おわり
とりあえず自分が決めているのは、デザインガイドから作るのではなく、大きな Organisms を作りながら、ユースケース単位で小さなコンポーネントに分割していく、というフローを取っている。最初にデザインガイドをトップダウンでみっちり決めてもあんまり使われない。
正直一人で作るときは完全にプログラマ都合で作るのだが、大規模だとそうもいってはいられなくなる。
間違っていたり、こうしたらいいい、というのを指摘いただけると嬉しいです。
最近のフロントエンドのエディタ事情
これは、個人でどんなエディタを使うべきか、ではなく、「チームとして」新しいものを採用するとき、あるツールがエディタ横断で便利かどうかを考える必要がある。
自分個人としては、基本はAtomを使って、TypeScriptを書くときだけVS Code を使っている。ターミナルでは Vim。
環境でエディタを選ぶ
最近の新規プロジェクトでは、とくにブロッカーがなければ TypeScript を使っていいと思う。TypeScript を使うなら当然 VS Code を使うことになる。Atom や Vim でもいいが、TypeScriptのエディタとしては、流石に完成度が頭一つ抜けてる。JavaならJetBrains 的なノリで、TSならVSCode、そういうものと思ったほうが楽。
TS以外なら、エディタはなんでもいいが、ある程度流行ってるものでないとエコシステムに追いついてくれない。
prettier の勝利
フォーマッタは当然のように prettier が入る。もう選択肢はなくて、猫も杓子もprettier。すでに勝負は決している。
保存の度に自動整形を掛ける。人によってはエディタに書き換えられるのが嫌かもしれないが、最終的にCIで通ってればなんでもいい。.prettierrc あればよし。
話がややこしくなるのは、styled-components のような CSS in JS 系が入ってきたときで、 JS(TS)内のインラインでCSS書くときにCSSとしてハイライトされてほしい。それができる環境を作れる人は CSS in JS を便利だと思えるが、そもそもそれができるという発想がないとハイライトがない環境でCSSを書くことになる。このとき CSS in JS へのヘイトが当然のように高まる。これは、CSS だけでなく、GraphQL などにも当てはまって、GraphQLのクエリも prettier で整形されるし、インラインでハイライトされる。
なので、最近はこういうJSも、環境を整えればちゃんとハイライトされる。
// GraphQL
const query = gql`
query {
users {
name
}
}
`
// StyledComponents
const RedText = styled.span`
color: red;
`
// JSX
export default () => <RedText>red</RedText>
Linter
エディタ環境、今ではいろんな意味で prettier ファーストで作ると圧倒的に楽で、prettier 自体はエディタとは独立しているので、単にそういうプラグインとして実装すればいい。流行ってればだいたいある。なければ作るか諦める。
あとは linter。エディタで動的にプレビューされてほしい。とくに大事なのは unused-vars で、未使用変数が常に通知されるのはコードの書く順序に少なからぬ影響がある。これから使う変数なのか、消えるべき参照なのか。
最近、空白系はeslint/tslint に書かずに prettier に丸投げするのが流行っている。むしろ干渉するから書くべきではないという意見もある。
最近試した中では https://www.npmjs.com/package/lynt という lint ツールが便利だったが、これはエディタ組み込みがなくて、小さい npm パッケージ作るときぐらいしか採用できなかった。
追記: Languagre Server Protocol
最近のエディタはTSのとき以外なんでもいい、といった理由だけど、最近は Language Server Protocol という補完エンジンの規約があって、言語側で実装されてればエディタがこの仕様で実装されていれば補完できる。自分がしる限り、 TypeScript/Flow/C#/Rust とかで実装されてる。たしかMSとGitHubあたりが規約作ってたはず
自分が主にAtomを使ってる理由は、エディタのコードをだいたい全部読んでるので、いざとなったら自分で色々やって解決できるという安心感があるから。
大事なこと
自分一人で開発する際に便利だと思って環境を作っても、他人が不便な環境でやってることに気づけないことがあって、開発環境作る人は誰かの不便を可能な限りキャッチアップしてカバーするのが大事だと思う。
ちょっと前に、JSXハイライトがない状態で、JSX出現すると以降のハイライトが全部壊れる環境でReactを書いてる人を見たことあるが、「そういうものだと思っていた」みたいなことを言っていた。こういう状況を放置すると無意味なヘイトを生んでしまう。
Flutterのコミットログを読んで、これは一体何由来なのか調べた
本当に凄い雑にコミットメッセージと気になったdiff だけ読んだ感じなので正確性は保証しません。
Flutterの実態、Chrome と同じく描画エンジンの Skia を直接叩いている点、Dart であるという点、仮想DOM相当のモジュールが後付である点などから、これはおそらく Dartium から既存のウェブブラウザの後方互換を切り捨てたところからスタートしてると想像できる
— human eslint --fix (@mizchi) 2018年5月22日
結果としてこれは間違ってました
とりあえず dart engine の initial commit 見つけたが昔の名前は Sky だった模様 https://t.co/HwFKCpKtYv
— human eslint --fix (@mizchi) 2018年5月22日
The approach we're exploring is to create a layered framework based around a retained hierarchy of semantic elements.
— human eslint --fix (@mizchi) 2018年5月22日
flutter これ最初期は blink のコピペなのは間違いないっぽいけど最初は dart じゃないな… https://t.co/6FLCKBTzWq
— human eslint --fix (@mizchi) 2018年5月22日
やっぱりflutterは新しいブラウザ作ろうとしたことは間違いない https://t.co/Q27KyUPVJN
— human eslint --fix (@mizchi) 2018年5月22日
割と早い段階で既存ブラウザとの後方互換性を切ってるので、dart は途中で採用されったぽくて、WebComponents のようなモジュールシステムに 仮想DOM的な差分更新アルゴリズムを入れようとしたプロジェクトっぽい
— human eslint --fix (@mizchi) 2018年5月22日
Flutter(Sky)にDartが導入されたのここだ https://t.co/eJgiK2z8Ju
— human eslint --fix (@mizchi) 2018年5月22日
しれっと demenic が Promise 警察してる https://t.co/5SfxzoUKNd
— human eslint --fix (@mizchi) 2018年5月22日
Sky は engine 名、 Flutter 相当の部分は mojo なのかなぁ https://t.co/zxhpRZpY8W
— human eslint --fix (@mizchi) 2018年5月22日
s/demenic/domenic 今思うとここは単にmerge コミットのような気がする
以降 dart のコード追加が急激に増えてる
— human eslint --fix (@mizchi) 2018年5月22日
Android で動かすためのコミットは頻繁に入ってるけど、 iOS 対応はかなり後っぽいな
— human eslint --fix (@mizchi) 2018年5月22日
たまに出てくるこの Effenってのはたぶんレイアウト計算エンジン?っぽい https://t.co/5p1HbZTOty
— human eslint --fix (@mizchi) 2018年5月22日
RenderCanvas が PaintingCanvas に。これもしかして最初は skia じゃなくて canvas に描画してたんだろうか。そんな予感がする(自信がない) https://t.co/WR5dtXhkpf
— human eslint --fix (@mizchi) 2018年5月22日
“Sky: An Experiment Writing Dart for Mobile” https://t.co/Q4ygd8PO9K
— human eslint --fix (@mizchi) 2018年5月22日
この辺の時期の話ですかね?https://t.co/GlOyziNq0i
— takutaro.jp (@takutaro09) 2018年5月22日
まさにこれっぽいです。このときは Dart on Mobile がコンセプトなんですね
— human eslint --fix (@mizchi) 2018年5月22日
mojo: Cross Platform Messaging System か
— human eslint --fix (@mizchi) 2018年5月22日
あとはこの動画で言ってる通りクロスプラットフォーム邁進してる感じなのでこの先はいいか
— human eslint --fix (@mizchi) 2018年5月22日
docker + k8s やってる
この記事は別にチュートリアルとかではなくて所感を書いてるだけ。
だいぶ長くフロント沼やってきて、主観ではあるが、だいぶ落ち着いてきた。落ち着いてきたというか、自分は一通りキャッチアップ済みなので後は差分だけ抑えていけばいいという状態。PWA周りは色々あるが、各種標準化を寝て待って方がはやい。どうせ各自IE11が死ぬ2020まで特に大きな動きは取れまい。外から今フロント何やればいいのって聞かれたら、 とりあえず typescript + react + redux + styled-components + prettier 余裕あったら react-native(expo) やっとけって言う…。
というわけで、停滞してる今こそ他のジャンルに手を出すチャンスだ、と思って、横から動向を眺めつつそろそろかなーと思っていたのが docker + k8s と keras + tensorflow のどっちかで、docker はちょうど仕事で dockerfile 書く必要あったので、やることにした。よく考えたら、今まで他人が書いた docker-compose.yml を使うだけだった。
同時に複数の沼に浸かるのは不可能ではないが、ダルい。効率良くやりたい。docker + k8s は docker に k8s 同梱されて、EKS控えてる今だろ、ぐらいの感じで触り始めた。
で、とりあえず Linux わからんわけじゃないし箱に入ってるだけのそれに port の穴あけてガチャガチャするだけじゃろ、みたいな雑な世界観で手を付け始めたが、そのとおりだった部分もありつつ、Dockerfile の世界観がだいぶわからなくてキレながら書いてた。ただ、大昔(何年前か忘れた)に触ったときと比べて、ハマりどころは皆ハマったというのが検索して出てくるようになっているので、まだマシな世界になったと思う。
multi-stage build はなんだこの地獄はって感じだった。named volumes がどこにマウントされてるか不明だった。どこから仮想環境でどこからホストのパスなのかわからなかった。 docker-compose up はなんか挙動不審なので、なんども stop してたら <none> なイメージが無限に増えていって、 node の PID 1 問題などを順当に踏み抜きつつ、alpine が busybox に毛が生えたものということを学び、とりあえずテスト環境で 8080にwebpack-serve 立てつつ本番だと生成物をビルドして nginx で配信するサーバーを書いた。 https://github.com/mizchi-sandbox/docker-webpack-server
Twitter でわからん!!!!っていいながらやってたら @vvakame @babie @orisano @wreulicke (敬称略) あたりに添削してもらえて助かった。
書いたが、たぶん自分の理解が追いついてないので、なんじゃこりゃ、となってる部分がだいぶあって、dockerやる前は誰かが書いた賢いコンテナをちょっとチューニングしてポンポン投げるだけと思っていたが(nginxやredisやmysql単体だけなら簡単だったので)、なんだかんだで細かいことをしようとすると無限にハマることになった。Dockerfile、docker-compose は、結局のところ次元が1つ増えたシェルスクリプトみたいな印象。ホストから仮想マシンにスイッチしたり共有しつつ任意のスクリプトを発行していく感じ。
Docker、ハマるといいつつ一度やればいい問題なので、地雷たくさん踏んで体力つけましょうという問題でしかないのだが、こういう作業してると細かいタイポとかでドンドン死ぬのだが、何もわかってないがゆえのハマりポイントの勘を洗い出せないがゆえに調査スコープを絞れなくて歯がゆかった。たとえば昨夜 server と service を間違えてるのに1時間気づけなかった。それで自信を喪失していくが、プライドなんて捨ててわかりません助けてください!!!って言ったほうが結果として早い。教えて君(死語っぽい)していた。
今 minikube とか kubectl あたりで試していて、むしろこの辺はまだ整理されてる感を感じるが、そもそも難しいことをしようとしていて、登場人物が多い。コンテナ監視する中央管理者がいて、コンテナをとっかえひっかえ入れ替えるマンがいるというのはわかった。
とはいえ今後 serverless などを主戦場にしたければ避けられない範囲に思えるので、今のうちに消耗しておきたい。フロントエンドやり続けるにしても、結局次の伸びしろはそこだと思っているので。
クライアントサイドのモデルとは何か 後編 ~ 単方向データフローと参照透過性
この記事は クライアントサイドのモデルとは何か 前編 ~ クライアントサイド MVC の死 - mizchi's blog の後編。
前提として、今回の出す例で、「Web フロントエンドで、そこまで複雑な状態を考慮するなんてそもそも間違ってる」という意見があると思う。これに関して、そもそも「SPA というものが、いかに実現可能になったか」という視点の話であり、また、自分の経験上「フロントエンドなんて雑でシンプルでいいでしょ」というものが、複雑な構成を取っていくのを、何度も目にしてきた、という2つの前提がある。
適切な粒度に応じた適切な構成をとるべし、というのは別の話で、今回、対象が複雑なアプリケーションなのは前提とする。
Flux 以前
先の記事で ActiveRecord を前提にしたサーバーサイド ORM をクライアントで輸入しようとすると、クライアントでは Storage 層が存在しないので概念的にインピーダンスミスマッチがあり破綻することを述べた。今回は View の構造から逆算して、あるべき「クライアントのモデル」の姿を振り返ることにする。
まず最初に、複雑な Backbone.View でどうなっていたかを説明する。
このブログのような画面を構造を想定する。(Backboneでこういう構造に見覚えがある人がいるのではないだろうか)
- Router - ItemsController(/items/:id) - HeaderView - ContentView - ItemView - CommentListView - CommentView - FooterView
- Router が URL を受け、対応する Controller を発火
- Controller が View を複数生成する
- 各 View は親子構造を持ち、それぞれの View のイベントを受けて通信させる
例えば iOS だとこの 「View を束ねた実体を持たない View」 は ViewController と呼称されるかもしれない。
問題
ここで問題になるのが、ルーターから伝搬された初期値を元に、View の親子関係の間に「状態」が発生する。それらはイベントドリブンに個別に更新される。
ツリー構造の状態の様々な関係の「隙間」に「状態」が生まれていく。しかも、この状態の発生パターンは一意に決まらない。発生しがちでいて複雑なパターンの一つが、何かの配列を元にしたリストビューで、動的に伸びたり縮んだり入れ替える必要がある。
結果として、トップダウンに読み下した時に、どこに状態が埋もれているかが、どの状態とどの状態がイベントを通して通信しているかが、非常に不明瞭になる。また、ツリー構造に応じて、再帰的にインスタンスを捨てるコードを書く必要があったり、メモリ管理がシビアになる。(フレームワークによっては再帰的に dispose してくれるが…)
後期 Backbone (と勝手に自分が呼称している) Marionette.js や Chaplin.js は、これらの構造を比較的わかりやすく助けてくれるヘルパが用意されていて、自分はそれらを使っていたが、やはり大規模なパターンでは破綻しがちだった。
ここで何が問題だったか。思うに、サーバーサイド MVC は View についてのドメイン用語が貧弱なので、単に View とした際にそれが親子構造をとって、相互に通信する状態まで考慮していない。複雑なケースでそれが破綻を招いた。
これは Flux 以前の様々な GUI フレームワークで発生している問題で、ちょっと前だと Flash の Stage のツリーがそうだったし、Vue 1.x 系 がそうだったし、 Android や iOS もそうだった。(今は多分 Clean Architecture などである程度解決されているだろう。詳しくないので識者に譲る)
Flux 以降
問題は、状態が散逸してしまって見通しが悪いことにある。そして通信経路は必ず親を経由する必要があり、複雑な Pub/Sub を構成する。それによってコード上の見通しの悪さや、メモリ管理の難しさが発生する。
じゃあ結局どうなってると良かったか。
よく考えると、いや考えなくてもわかることだが、クライアントのモデル、というのは本質的に今画面を見ている人間に対して必ずシングルトンである。マルチタッチを前提にユーザーが複数いることもあるが、そういうのは例外として考えなくともよい。
理想的にはこうなる、と Flux の発明者は考えたに違いない。
- 状態はViewを抽象するシングルトンである
- 状態を一箇所に集約する
- 状態から常に一意な View を生成する
つまりはツリー構造中にどこで埋もれるかに関わらず、こういう JSON を集約して管理したい。
{
"loginUser": {
"id": 3,
"name": "mizchi"
},
"item": {
"title": "About Models",
"body": "...",
"comments": [{"name": "foo", "body": "..."}]
}
}
このプレーンな JSON のような構造体が、本記事における「クライアントのモデル」とは何か、に対する答えになる。クライアントのユースケースを抽象する構造体。
で、これを入力値にすると状態を生成する update 関数があれば良い。
function update(state) {
render(RootView, state);
}
View におけるイベントは、「その発生箇所に関わらず」この JSON を直接操作するアクションを発行すればいい。
擬似コードだとこう。
// アクション発行元
view.onClick(_ => dispatch({ type: "logout" }));
// 受け手
function logout(state) {
delete state.loginUser;
return state;
}
// 更新
root.on("logout", () => {
update(logout(state));
});
これがいわゆる Flux の Store - View - Dispatcher 構成となる。
注意してほしいのは、 Dispatcher の責務がややこしく混乱を招きがちだが、実際は Store -> View -> (...) -> Store -> View -> (...) というループがあって、View <- Store に逆走できない点だ。これを単方向データフローと呼ぶ。
なぜ今になって Flux が出てきたのか
たぶん、素直な直感として最初に思い浮かぶのは、「常にルートから生成するとなると、常にすべてのインスタンスを生成するので実行効率が悪いのでは?」という懸念だろう。これはその通りで、これがまさに React 以前に Flux が存在しなかった理由であると思う。
React はルート要素からすべて生成しているように見えて、その実、状態の差分だけを更新するフレームワークで、仮想 DOM アルゴリズムによってこのフローを実現する下地を用意した。また、Angular は仮想 DOM ではないが、効率のいいデータバインディングとは、仮想 DOM と実態にそんなに差はないと思っていて、結果として差分適用の手法にすぎない。Vue や mithril, riot は React 以前からあるフレームワークだったが、基本コンセプトとして仮想 DOM を実装していった。フレームワークにとって差分適用の手法は本質ではない。(ライフサイクルの違いとして表出することはある)
実際、実行効率を無視すれば単方向データフローを実践するのは簡単で、更新があるたびに毎度 document.body.innerHTML を書き換えてイベントハンドラを更新し直せばよい。
Store != Model
自分は Store has a Model の関係だと思っている。Store は一方向に流れてくるアクションを捌きつつ、Model(=State) を更新する。
サーバサイドにおける Storage や他のドメインモデルは、Store がその更新時に参照しうるリソースの一つにすぎない、というのが自分の見解で、Store はその仲立ちをするだけである。
正確を期すと サーバーサイドへのアクセスは、 Store の中の処理ではない。Dispatcher が アクションを生成する処理(ActionCreator) のトランザクションの中で参照しうる IO が、いわゆるサーバーサイドのビジネスロジックの参照、という解釈になる。
関数型との奇妙な一致
正確には、親子間で埋もれる「状態」はある。ただし親が子の状態を参照する手段はない。これによって state の用途は著しく制限される。基本的に、Dispatcher を通じてアクションの副作用を一周させるしか親に変更を伝える手段がない。
// 閉じた状態の例
class Counter extends React.component {
state = { counter: 0 };
render() {
return <button onClick={() => this.setState({ counter: this.state.counter + 1 })}>+1</button>;
}
}
「状態は埋もれているが、ルートから参照できない」ことによって、そのスコープに閉じたマイクロマネジメントは個々の Component に任せつつ、シングルトンな本質的な Store にロジックが集中することになるのが、Flux の本質であると思う。
ここまで、あえて Redux の話をしなかったが、Redux は単なる「状態管理を関数で表現する」の方法論であって、Flux の本質ではない。とはいえ理解を薦める助けにはなる。
Redux の Reducer というのは、とても単純な思想で、 (State, Action) => State という型で表現される関数でこの状態遷移を表現しよう、というアプローチである。
const initialState = {
counter: 0
};
const counter = (state = initialState, action) => {
switch (action.type) {
case "increment": {
return { counter: state.counter + 1 };
}
default: {
return state;
}
}
};
この返り値が、クライアントの現在の状態を示すモデルとなる。
正確に言うとこの関数合成のヘルパなどがあるが、State の型さえ守っていれば関数の実装はどうでもよい。型の扱いがセンシティブなので TypeScript や Flow の需要が増えた、という側面はある。ちなみに作者の Dan Abramov 曰く redux のインスパイア元は elm。
状態が関数を通して変化する、というのが、関数型的な参照透過性の考え方と相性が良く、関数プログラミング的アプローチが React/Redux で主流になった、と自分は理解をしている。(ここを掘り下げようとしたが力尽きた)
(自分が個人的に嫌いなのは Redux Middleware で、それはこの外の話で、今回はしない)
まとめ
状態が各 View の隙間に散逸するのが GUI のアンチパターンの一つで、それを仮想 DOM の関数型的なアトミック性と、「メッセージの伝達が親方向へ逆走しない」という単方向データフローによって解決した。
クライアントのモデル、とは画面抽象であって、サーバーサイドのモデルを API 等の IO を通して参照するが、サーバーサイドの MVC におけるモデルと同一ではないし、同じに考えてはいけない。
React は Web の為に発明された手法だったが、Facebook はこれをあらゆるプラットフォームに適用する可能性を見出し、その結果 ReactNative や ReactVR などが生まれることになった。自前のブラウザエンジンを持たない Facebook らしいポジション取りだと思う。