モバイル環境でDOM挿入する時innerHTMLとappendNodeどっちが速いの?という話
面白かったので紹介。
まあ正確に言うとDocumentFragmentの比較もあるんだけど、ベンチ上appendNodeと違いはないのでタイトルからは割愛。
結論
普通はappendNodeが速いけど、要素数を多くすると徐々にinnerHTMLに分がでてくる。均衡点は1000ノード。
ベンチマーク
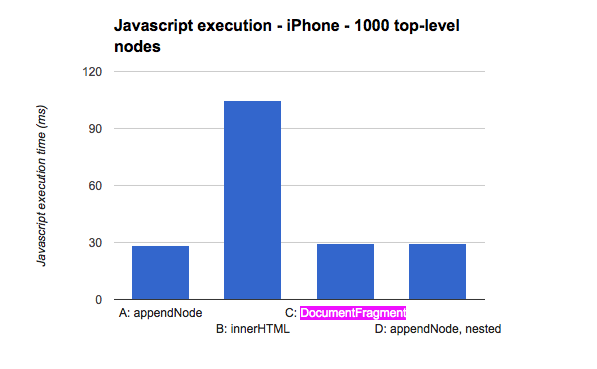
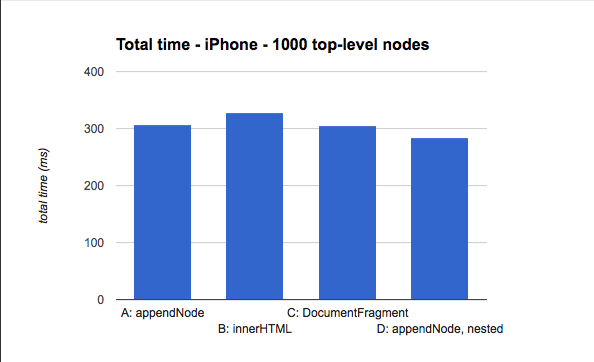
上の記事から図を引用


これは自分の予想だけど、要素が多くなるにつれappendNodeのDOMとのネイティブのブリッジを経由するのがボトルネックになる。innerHTMLはパーサのコスト+appendNode一回分。
誰が気にするの
テンプレートエンジン作者は気にすると良さそう。エンドユーザーにとってはどうでもいい。
そもそもライブラリ以外でこういうプリミティブな操作するのは設計が失敗しているので、やってしまってる人は人生の意味を考えなおしたほうがいい。
あと新宿ピカデリーでユニコーンEP7みたんだけどよかった(小並感)