React x SVG x 物理エンジン でゲーム作り始めた
ここでプレーできる。Chrome/Firefox以外はしらん。 http://mizchi-sandbox.github.io/ar2/

gyazoのフレームレートが低いけど、実際には60FPS出てるはず。
リポジトリはここ mizchi-sandbox/ar2 · GitHub
昔作ってた mizchi/actrogue · GitHub と似たようなのを、物理エンジンのっけてReactとSVGで再現したら楽なんじゃないか、という発想で作り始めた。ReactとSVGのパフォーマンス面での技術検証でもある。
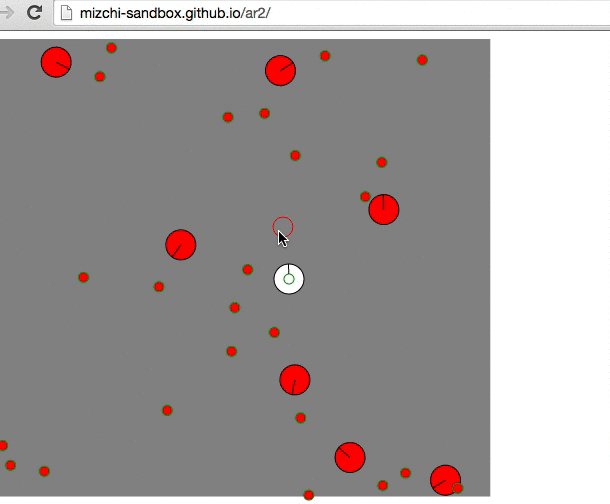
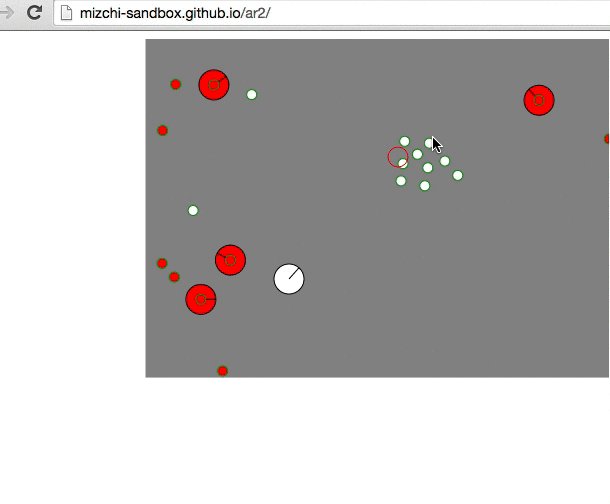
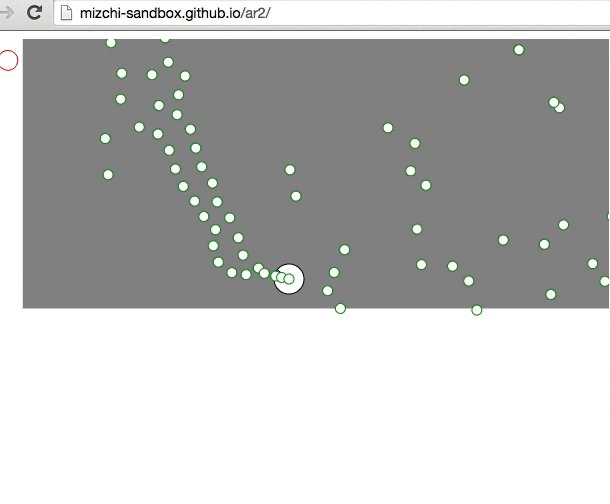
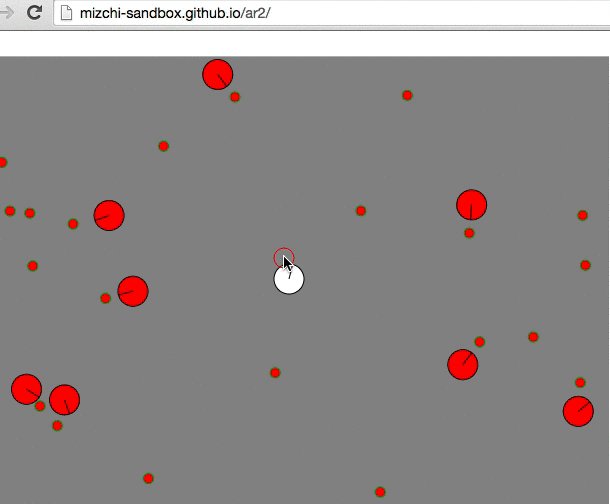
なにこれ
物理エンジンを60FPSで回してSVGに形状をマッピングしてReactで差分描画する。
この方式の利点は、SVGで簡単な形状を手書きしながら高速にプロトタイピングでき、描画速度も最低限確保できる点にある。弾幕を生成すると大量のオブジェクトが飛び交うので、下手に人間がチューニングしたりメモリ管理しようとすると辛い。そこをReactにぶん投げて幸せになれる。まだChromeで60FPS出てる。
どこで飽きるかはわからないけど、自分の趣味でスキルツリーとか作りたくて、ちゃんとしたハックアンドスラッシュに仕上げたい。
自分のゲーム制作の目的と世界観
自分の場合、ゲームを作ることよりもプログラミング自体が目的になりがちなので、俺が納得できる設計ができるまで何度もプロトタイプを組む。今仕事で使ってるフレームワークのドッグフーディングをする。製作過程で出来た中間生成物をライブラリをひたすら切り出す。(それに熱中している間に、元のゲームのことは忘れる)
ゲームを作るの、パフォーマンス的に異常なチューニングを要求されるので、とにかく知見がたまる。得られた知見は仕事にフィードバックしている。
今回はOverworldという仕事で作ってるアプリを切り出したFluxのような何かのフレームワークのドッグフーディングを兼ねていて、ドッグフーディング終わった頃にはv0.1.0として紹介記事書こうと思う。