映画「ジョーカー」感想: ジョーカーという信頼できない語り手 (ネタバレあり)
見てきた。非常に、非常に良かった。一通りレビューを読んだが、基本的にはそれらに同意するとして、あまり言及されてないと思った点への自分の感想を書く。
ジョーカー誕生の物語としてめちゃめちゃ好き! 解釈一致! 「ジョーカー」が超超超良かったので勢いで感想を書きました - ねとらぼ
映画ジョーカー(JOKER)のラストシーンについて - 日常の錬金術師
映画『ジョーカー』を絶賛してはいけない理由【評価/感想/レビュー/ネタバレ】 - ゲーマー日日新聞
信頼できない語り手
本作は、物語類型としては「信頼できない語り手」タイプの作品である。アーサーは、精神的な問題を抱えて大量の薬を服薬しており、要所で幻覚を見ているのが示唆されている。
一連の悲劇が起きてアーサーが我を失ったあと、ガールフレンドの家に潜り込み、そして相手の反応から「一方的にアーサーがガールフレンドだと思っていただけの近所の他人」だったことが示される。これにより、他の描写の信頼性も失われる。
(自分はこのタイプの作品が好きだ。我孫子武丸の「殺戮にいたる病」と同じ、最後の一文で全部ひっくり返すカタルシスがある)
まだギリギリ正気だった頃、バーのショーに出演し、舞台でアガって笑いだしてしまう。あの舞台はどう考えても失敗したはずだが、明るい音楽とともにフェードアウトし、我々視聴者は混乱する。そして憧れのマレー・フランクリンのTV番組のお誘いが来る。このときはまだ薬で主観が歪んでおり、本人の主観ではそのように連続していたのだろうと思う。
その後、自己防衛とはいえ殺人を犯し、そして少なくとも生きる理由の一つだった母を支える理由を失い、どん底のアーサーは重ねるように市からの支援が打ち切られ、薬の処方がなくなったのだろう。彼はそこで薬をやめたのだと思う。
物語後半、ジョーカーになる直前の彼は、おそらくもう幻覚を見ていない。代わりに、「主観的に」みたいものを見ると決めた。自分の人生は悲劇ではなく、喜劇なのだと。
マレーの番組でのジョーカーは非常に冷静に狂っている。自分の狂気の使い所がわかっている。自分が馬鹿にされていることを自覚して、ピエロとして、自分に何が求められているか、完全に理解して、その上で、「お前たち(富裕層や社会的強者)は、自分のような社会的弱者を、黙って静かにしてろと抑圧していただけだろ?」と投げかける。(うろ覚え)
マレーの番組の問答は、おそらくこの作品の伝えたい核ではあるのだが、いかんせん「わかりやすすぎる」。わかりやすいがために、裏があると勘ぐってしまうのだが、逆に裏などない気もする。政治的な意図などないほうが、よりプリミティブな衝動としてミームとなるのだ、というだけなのかもしれない。
ラストシーンの解釈
病院のラストシーンが、実は本編開始前で、最初から狂人だったのではないか?というレビューを見かけたが、自分はそうは思えない。物語としての「嘘」の開示は、幻覚のガールフレンドのくだりで終わっており、そこに嘘を重ねると、嘘が過剰に感じる。
実は精神病院ででまかせで喋った全部作り話だ、という解釈もみたが、それはそれで「誰にでも訪れうる悲劇がジョーカーを生む」というメッセージ性を損ねてしまう気がしている。もちろん、ジョーカーの神秘性を担保する余地もあったのだろうが。
最後に: 好きなシーン
昔の同僚が二人訪ねてくるシーン、一人はアーサーに殺され、残された小人症の彼が「(手が届かないので)ドアをあけてくれ」と頼まなければいけなかったところ。何を考えているかわらない狂人に、頼み事をしないといけないという、あの恐怖の演出が最高によかった。
GitHub Actions 使ってみた感想
やっときたので使ってみた。
CI マニアから見た GitHub Actions(Beta)の使い所 - くりにっき
https://github.com/mizchi/frontend-gh-action-playground で素振りして挙動を確かめた後、会社の結構重めのリポジトリに突っ込んでみた。まだ 2 日目なので、実際そこまで経験値足りてない。
とりあえず困ったらここ読む
GitHub Actionsのワークフロー構文 - GitHub ヘルプ
良い点
- sue445 さんの記事でも書いてあるが、ジョブが 20 個まで並列になるので、並列に分解できるようなものに強い。
- GitHub に完結してる点。checks タブで CI の結果が見える。 circleci.com/dashboard とか行かなくていい。外部 CI はアカウント取得やらリポジトリごとの設定やらなんやらもあるので、初期セットアップが多少めんどいのがあったが、GitHub に閉じてると楽。
- .github/workflows/*.yaml が CircleCI の .circleci/config.yaml とそんなに大きく違わない。移植は一瞬で済んだ
- cron task が書ける!
改善してほしい点
- npm install/yarn install で作られる node_modules が cache できない。CircleCI は node_modules をキャッシュ出来たのが良かったのだが…
- キャッシュがないのと同じ問題に起因するが、「まず
npm install / npm run buildして dist が生成物を使って e2e」 「まずnpm install / npm run buildして dist が生成物を使って es-check で es5 水準かのチェック」みたいなタスクが非効率にしか実行できない。自分の環境だと npm install 2 分 / npm run build 2 分かかってるので、ここで律速。その後の e2e が 6 分かかるので、どんなにあがいても 10 分より速くはならない、という感じになった。 - たぶんマシンパワーが CircleCI より弱め。 CircleCI からベタ移植したら 10 分 => 18 分になった。(うち 2 分は npm install で増えたもの) 並列化することで 10 分に戻った。
- 細かい話だが、 git push して re-run したときのページリフレッシュとかその辺が CircleCI よりは UI がこなれてない
- Fail 時に Re Run Checks で個別に Re Run したいのだが、全ジョブの Re Run しかない。
- ジョブ内で非同期化するのに CircleCI でいう background: true がない。ほしい
ジョブに依存を宣言して、失敗したらその時点から Re Run、みたいにできると嬉しい…
自分が Re-Run にこだわってるのは、 自分の手元にある e2e がとにかく不安定なのがあり、自分でリトライ機構などを作ってるがCIでこけたタスクから再開したい、みたいなのがある
自分の使い分け
リリースにまつわるタスクは中で CircleCI 依存の環境変数などを使ってたりして事故が怖かったので、まずは lint や typescript の型チェックなどを GitHub Actions に移した。
並列できないマシンパワーが要求されるタスクは、今のところ CircleCI のがよさそう。
最後に
これがこなれていったら、CircleCI 使う必要なくなりそうという予感がある。 GitHub社とCircleCI社が殴り合って便利になってほしいですね。
Chrome(Canary) の Native File System API で ローカルファイルの読み書きをする
ブラウザ上でローカルファイルの読み書きができる Native File System API が ChromeCanary で実装された。
前々から欲しかった機能なので、自分が作ってる markdown preview ツールに実装してみた。
- Intent to ship https://groups.google.com/a/chromium.org/forum/#!msg/blink-dev/noan0cgEBGQ/t8DuK8_hDwAJ
- 仕様 http://wicg.github.io/native-file-system/
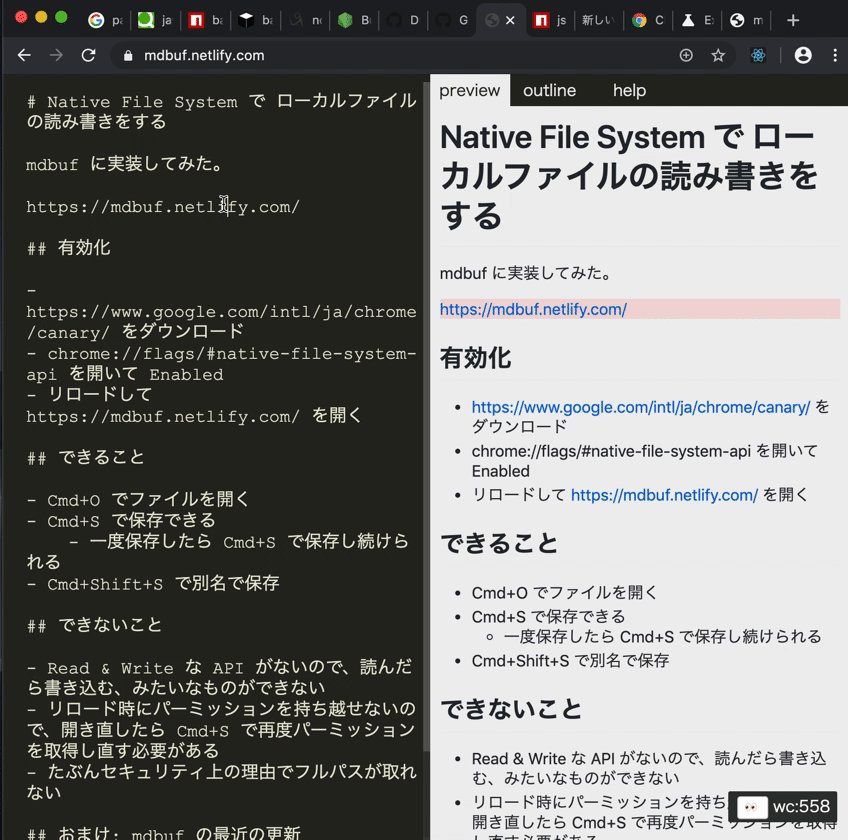
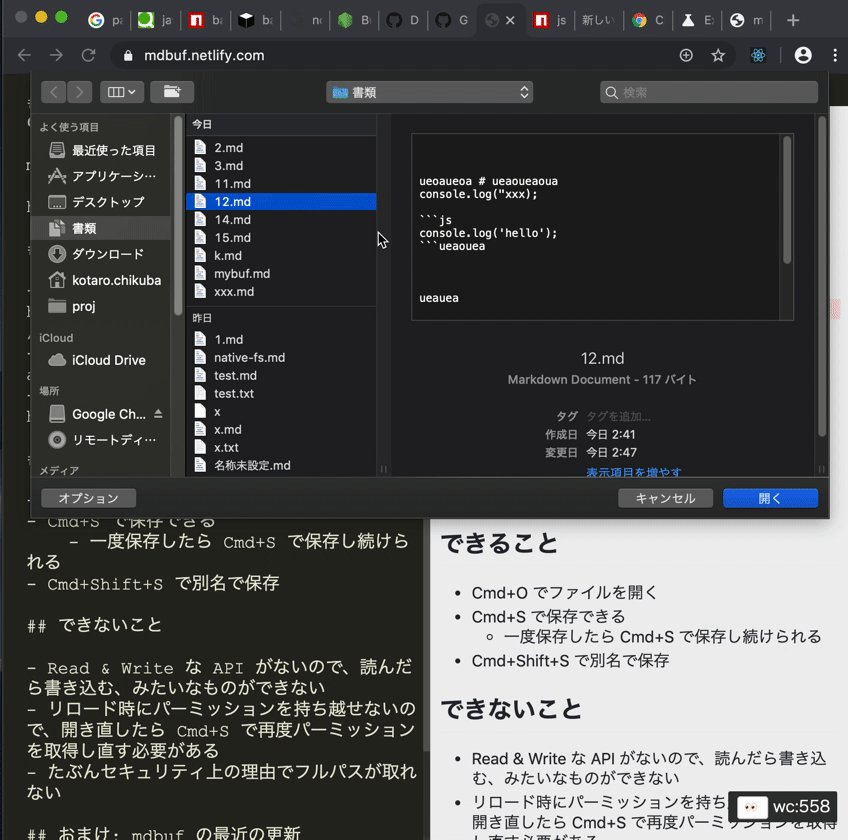
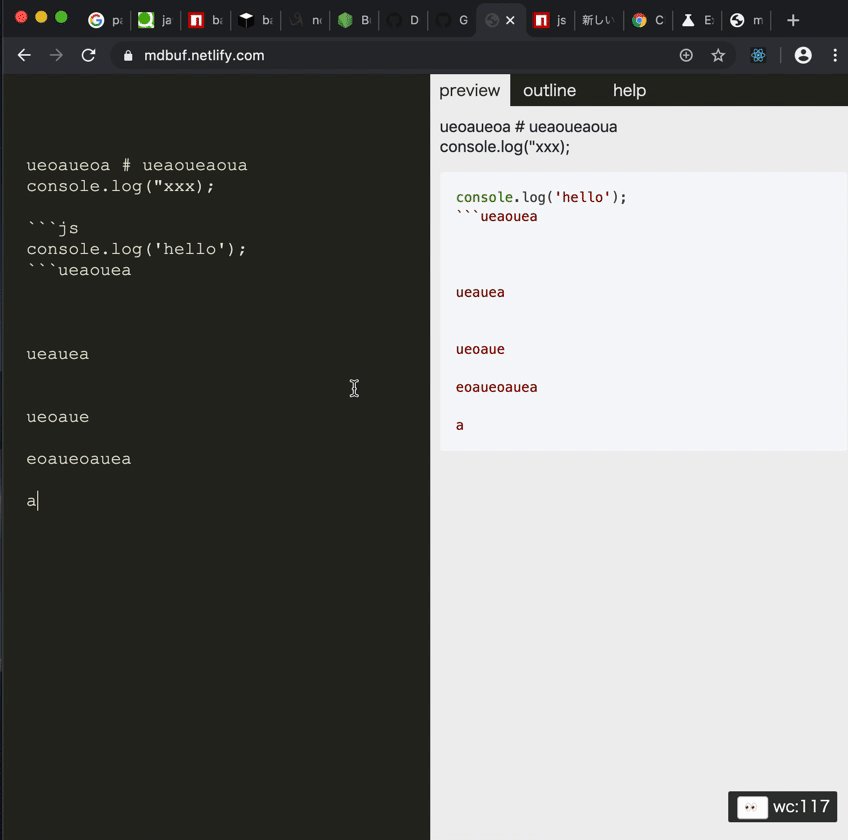
動かすとこんな感じ

https://mdbuf.netlify.com/ で Meta+O/Meta+S のキーバインドを振ってる。
有効化
- https://www.google.com/intl/ja/chrome/canary/ をダウンロード
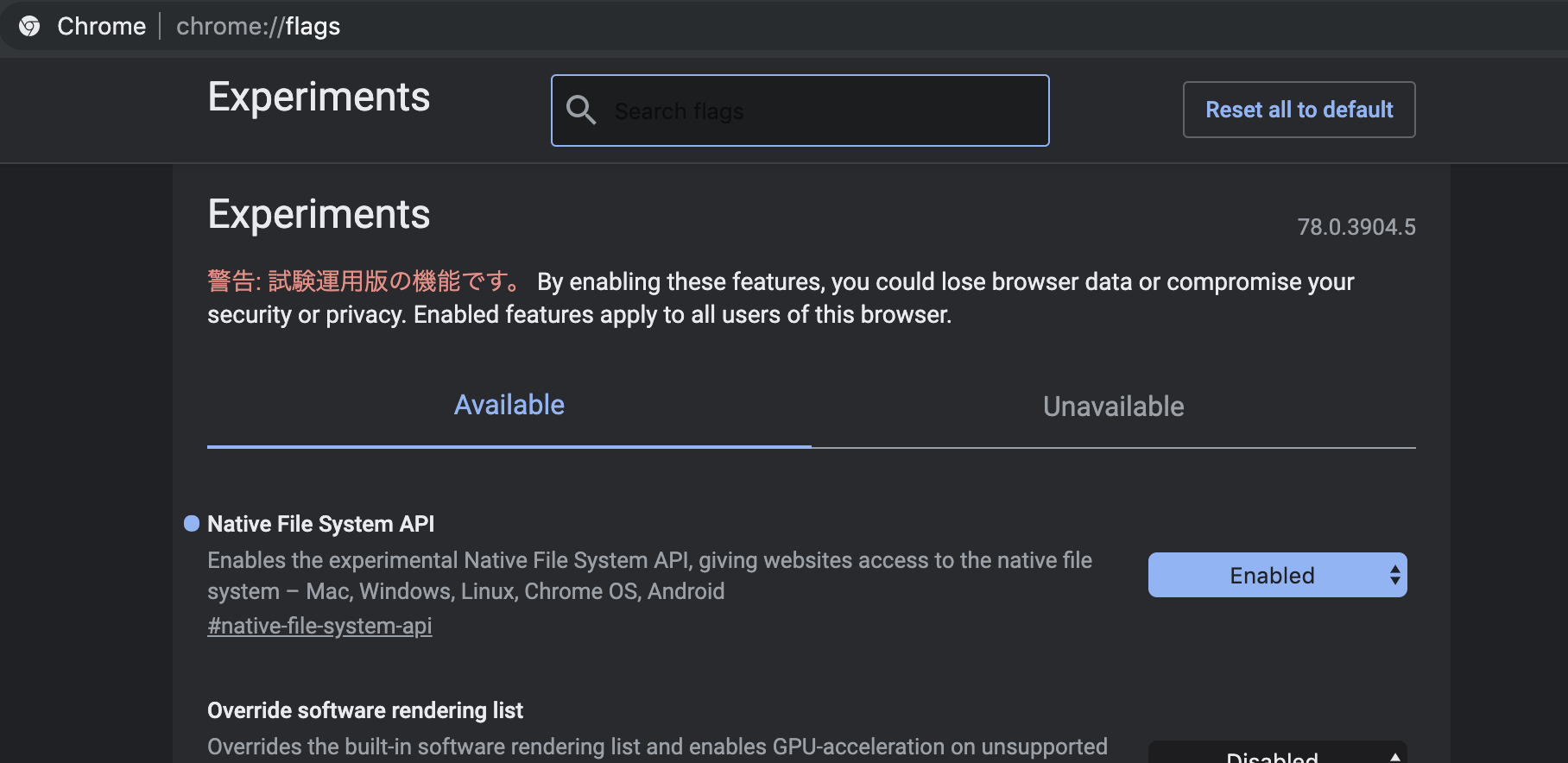
- chrome://flags/#native-file-system-api を開いて Enabled
- リロードして https://mdbuf.netlify.com/ を開く

できること
- Cmd+O でファイルを開く
- Cmd+S で保存できる
- 一度保存したら Cmd+S で保存し続けられる
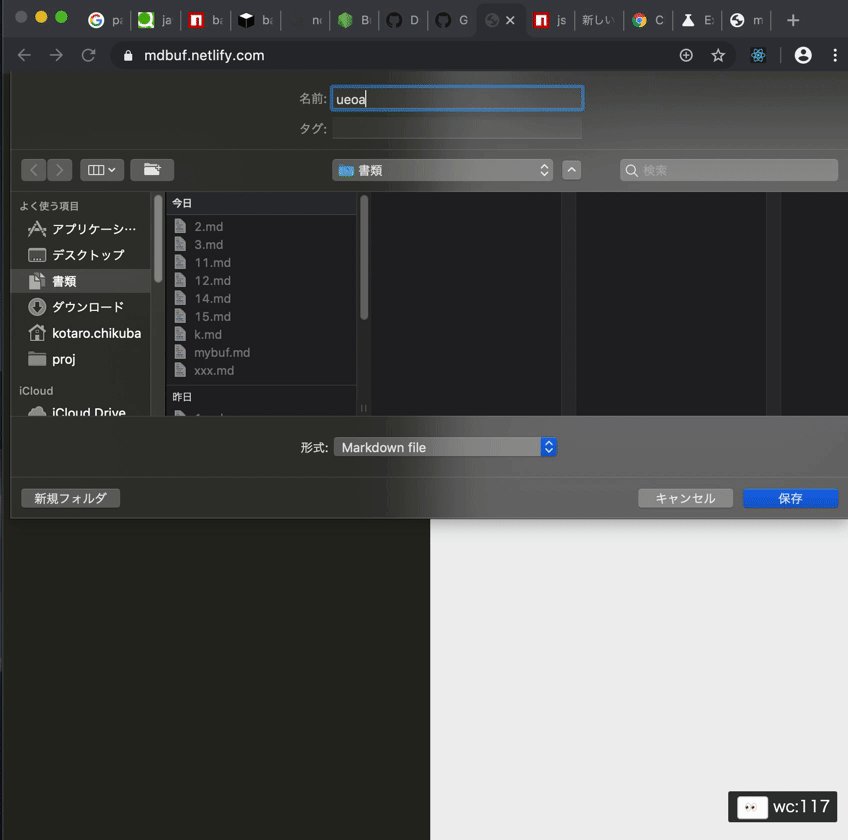
- Cmd+Shift+S で別名で保存
よくあるデスクトップアプリに寄せてる。GUI メニューは作ってない(いるか?)
できないこと
- Read & Write な API がないので、読みこんだコンテキストで書き込む、みたいなものができない
- リロード時にパーミッションを持ち越せないので、開き直したら Cmd+S で再度パーミッションを取得し直す必要がある
- セキュリティ上の理由でフルパスが取れない
簡単なコードの例
const tx = document.createElement("textarea") as HTMLTextAreaElement; async function writeFile(handler: any, text: string): Promise<void> { const writer = await handler.createWriter(); await writer.truncate(0); await writer.write(0, text); await writer.close(); } // mount open button const btn = document.createElement("button"); btn.textContent = "Open file and edit!"; document.body.appendChild(btn); btn.addEventListener("click", async (ev: any) => { let handler: any = null; try { handler = await window.chooseFileSystemEntries({ type: "saveFile", accepts: [ { description: "Text file", extensions: ["txt"], mimeTypes: ["text/plain"] } ] }); } catch (err) { alert("Please select file"); return; } tx.style = "width: 80vw; height: 80vh"; document.body.appendChild(tx); tx.addEventListener("change", async (ev: any) => { await writeFile(handler, ev.target.value); }); btn.remove(); });
window.chooseFileSystemEntries(...) を呼ぶとモーダルが出る。これはクリックのようなユーザーのアクション起点でないと起動できない。(フルスクリーンAPIなどと同じ)
感想
在りし日の ActiveX を彷彿とさせる…(さすがにあれほど自由なパーミッションではないが)
単機能なエディタにはいいけど、複数ファイルを読み書きするにはまだ貧弱。まずは単機能なエディタを作っていくと良さそう。たとえば React のプレビューツールとか。
ディレクトリのパーミッションが取れる機能があって、その場合ファイルブラウザが作れる?んだろうか。あとで試す。
ただ、最近の safari はこういう PWA 系の機能を最近実装しないのが気がかりで、 しばらくは PC/Android Chrome で動くものと割り切ったほうがいいような気もしてる。
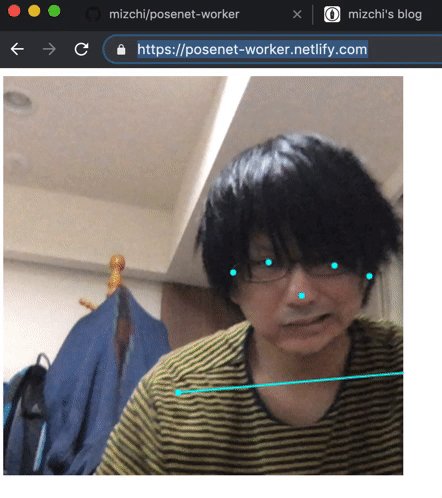
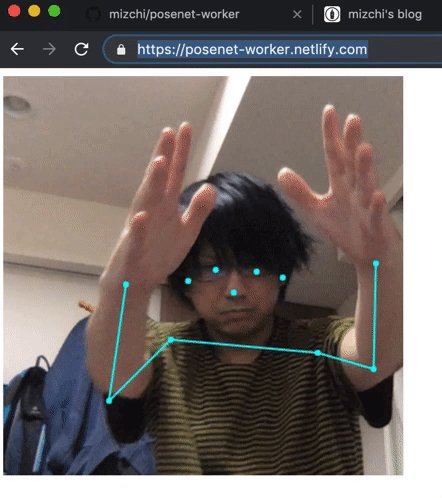
Posenet を WebWorker で動かしてみた
デモはここで試せる https://posenet-worker.netlify.com/
コードはここ github.com
構成
- getUserMedia でカメラ取得
- OffscreenCanvas でバックグラウンドの書き込み
- Tensorflow.js + Posenet
Tensorflow.js が Chrome では webgl バックエンドになったとの目撃談があったので、試してみた。
[https://twitter.com/sugyan/status/1156616432248971264:embed#動作を試せるやつ上げた。Chromeだと WebWorkerでMainThreadの動き止めずにwebglで高速に処理してくれてそう https://t.co/GsepIMRSqG https://t.co/je8ceda47L]
今の所、Chrome 以外では tensorflow.js が cpu_backend にフォールバックしてしまう。webgl_backend で動けば速い。
Can I use... Support tables for HTML5, CSS3, etc
Firefox は Experimental
感想
ほぼ全ての処理を Worker に逃したので、 メインスレッドの負荷は極小だが、モデルが温まる?までが遅い。10秒ぐらい待つ必要がある。このスロースタート感は JIT が効くのを待っているような気がするが、そこのコードまでちゃんと読んでないので確証はない。
ただし、GPUがカツカツ
video を worker に送るために Transferrable な ImageBitmap を送れればいいと思ったのだが、 video が transferrable 要素ではないので、一旦 OffscreenCanvas を作って video 要素を drawImage して transfer している。
https://github.com/mizchi/posenet-worker/blob/master/src/index.ts#L34-L39
一旦 video => canvas の転写が走るので worker に逃がす旨味が少し減った。とはいえメインスレッド専有は 0.5ms ぐらいで済んでて、これなら何かに使えそうな気がする。
あとこれは開発者特有の問題だと思うが、このコードを書きながらDiscordで通話していると、書いてる2時間の間にOSが4回クラッシュした。
リモートワークの設計と運用 / または Discord + VSCode LiveShare がいいぞという話
この記事読んで自分のリモートワーク経験からどうやるのが今一番良いだろうか、という話をずっと考えていたので、書き出してみました。
リモートワークをする人必読。組織パフォーマンスを左右する「デジタル心理的安全」とは? | 未来を変えるプロジェクト by iX(アイエックス)
自分自身はフルタイムリモートとフリーランスでのリモートの2つの経験があります。
次の会社が申請すればリモート可というスタイルなのですが、自分がリモートワークする場合、働く環境に期待しているのはこういうことだ、というのを事前に宣言しておく目的もあります。
フルリモートではなく、部分的なリモートを想定しています。
リモートワークに期待すること
リモートワークは、基本的には「うまく運用すれば効率が下がらない」というものです。リモートワークで効率が上がることもありますが、基本的にはある種の福利厚生、雇用競争力のためと割り切ったほうがいいかもしれません。働いてる方からすれば、毎日片道1時間の通勤がなくなって、その分はまるっと可処分時間が増えるので、他のどんな福利厚生よりよいものと感じています。
まず、リモートワークは信頼に基づく技術です。流行りの言葉でいうと HRT です。基本的にスタートアップのようにモチベーションが高いチームか、プログラマのように成果が観測しやすい仕事が向いています。それ以外だと正直厳しい気持ちはあります。会社の固定資産、ハードウェアを扱う会社もリモートは厳しいという話を聞いています。ロボットアーム扱う某社とかですね。
リモートワークを導入すると、ミーティングの日とそれ以外を明確に区別するようになります。自然と「オフィスに集まってミーティングをする日」が生まれ、ミーティングを集約することで、結果として作業時間が確保されて効率が上がることがあります。単に作業する時間とそれ以外を明確に区別するって話で、これ自体は普遍的な話ですが、リモートワークだと強制的にそうなるという話ですね。
リモートワークの制度設計
リモートワークを「お試し」して失敗するパターンとして、「個々人が好きな日に週 n 日/月 n 日だけリモート出来る」みたいな制度を導入して、そこでオフィスに居るメンバーとそれ以外で情報格差が生まれて失敗する、というパターンです。組織全体にリモートワークのノウハウがないと、特定メンバーへの情報伝達の失敗に気づけなかったりします。
今まで見た中でうまくいったリモートワーク導入は、「月曜日はオフィスに来てはいけない」というものでした。全員が強制的にリモートになるので、必然的にすべての処理がオンライン上になります。今までオフィスで色々やっていたけど、実はオンラインでほとんどの作業が完結する、という実感を得るのが大事だった気がします。
何をオンラインで共有しないと仕事が回らないか、何の情報が必要か、という経験を得て、オフィスで暗黙にやり取りしていたものを認識して、それが原因で生まれるリモート/非リモートを意識した上ではじめて、現実的に能率的なリモートワークが可能になります。
関東で 2011 の震災を経験した企業は(自分はまだ大学生だったので伝聞ですが)実はその経験があったりするそうです。交通機関が麻痺してその時期だけ強制リモートになった企業がたくさんあったので、みんなやろうと思えばリモート出来ることがわかっている、という話ですね。
リモートワークとの相性 / 感情の共有
リモートワークで働ける、ということと、リモートワークで心理的安全性が担保できるか、は別の話です。
リモートワークで欠損するのは雑談や愚痴などの感情の共有です。特にテキストのコミュニケーションに慣れていない人ほど、テキストで証拠が残るものに迂闊なことを書き込めない、といった状況が発生します。tokoroten さんのインタビュー記事はそのコミュニケーション手法の世代間の差にフォーカスしたものでした。
Slack の個々人で hoge_times チャンネル作って自由なスペースとして運用するのは、賛否あるものの、心理的安全性の担保しようとする動きの一つだと、自分は理解してます。これは組織運営にあたって大事な話で、休憩所/喫煙スペースのような雑談がないと、組織に致命的な欠陥、心理的安全性の欠如を拾いこぼしたりします。
前職でグループウェア開発に携わった経験ですが、最近の新しいグループウェアはどれも、普通だと拾いこぼしてしまう感情を拾い上げることに苦心しています。心理的安全性を担保する場を作って、可能な限り組織の問題を可視化したい、というわけですね。はてなやTwitter のようなテキストベースのコミュニティで活動してきた人はリモートワークに向いています。内部状態の吐露、独り言を言えるのも立派な技術の一つです。
Discord による雑談ボイスチャット常設の提案
というのを踏まえた上で、自分はこういう提案をしています。
個人的におすすめのリモートワーク戦略、slack とは別に discord 立てて、全員が自分の名前のボイスチャンネルを作って、チャット ready なときは、ミュート状態で自分のチャンネルに入っておいて、話しかけられたらミュート解除して対応というやつ
— 日本のリアクター (@mizchi) 2019年5月17日
テキストベースのコミュニケーションが苦手なメンバーも必ず存在します。というかそれが多数派です。僕みたいな Twitter のポスト数が 10 万超えてるテキストチャット弁慶が幅を利かせてしまう問題もあったりしますね。相対的にテキストチャットが苦手なメンバーが沈黙してしまう、という問題もあります。
というわけで、個人的に Discord の雑談ボイスチャットを常設することを提案しています。

(自分が所属してるゲームコミュニティです)
Discord でオープンチャットで待機してる人がいるのがわかる画像です。このボイスチャンネルをクリックするだけでチャットが開始されます。このボイスチャット開始の手軽さと外から状態がわかる、という点が、Discord が Slack より確実に優れているところです。(Slack が同じようなボイスチャンネルに対応してくれたらいいんですが…)
この提案の問題点として、ただでさえ多い最近のグループウェアに、また一つツールが増えてしまって扱いが雑になる、という問題がありました。自分が Discord の導入に失敗したパターンでは、人が居着かないので、ボイスチャットも盛んにならず廃れてしまう、というパターンでした。この場合、いっそのことSlackを廃止するのも手だとは思います。ただし、Discord は Slack と比較して、基本的にオープンコミュニティのためのものなので、権限設定などが細かく管理できない問題があります。BOT の API に関しては Slack より豊富なので、問題はなかったです。(ボイスチャットで音楽を流すBOTなどもあります)
Discord の権限が雑な問題で導入許可が降りない場合、ボイスチャットだけなら記録に残らずセキュリティ上の問題が起きにくいので、「ボイスチャットのみ使う」という選択肢もあると思います。が、結局の所ボイスチャットするぞ!とならないとDiscordを見なくなるので、難しいところです。Discord がいいのはオンラインにいるメンバーが活動してるのがひと目でわかるところなので。ボイチャに入ってる時間でタイムカード自動生成したりするといいんですかね?
このボイスチャットベースの同期コミュニケーションでは、参加者のモチベーションが高いゲームコミュニティでは自然とうまくいってるものです。会社で適用する場合は、それに準ずるモチベーションの高さが必要となるのが難点です。
また、Discordアプリを使うことで、不安定になりがちなボイスチャットの通信確立が比較的安定する、という効果もあります。技術的には Electron の Chrome の WebRTC プロトコルが揃うから、という理由です。ブラウザ版の Hangout や Zoom は参加者全員の通信確立が難しいんですよね…。
VSCode Live Share によるペアプロとボイスチャット
ここまでプログラマに限らない話をしてきたつもりですが、ボイスチャットとペアプロを組み合わせることでさらなる効率の向上が見込めます。というかフリーランス時代のリモートワークでは、Discord と Live Share でリモートでボイスチャットしながらペアプロするのが一番効果的でした。
一旦各自のこだわりは忘れて、VSCode に Live Share 拡張を入れてリモート接続してみてください。
https://visualstudio.microsoft.com/ja/services/live-share/
次のステップで他人のエディタ環境に接続できます。
- VSCode のインストール
- VSCode の拡張機能で Live Share を双方のマシンにインストール
- GitHub アカウントでログインする
- ホスト側で表示されたトークンを、チャットなどでゲスト側に渡す
- ゲスト側はトークンを使ってセッションにログインする
これでフル機能の VSCode をリモートから操作できます。細かい使い方はググってください。個人的に気に入っているのはカーソル追従モードで、相手のカーソル位置によって開いているファイルへ自動的に追従する事ができて、あとターミナルを表示したときの権限を、相手側にフルコントロール渡すか、リードオンリーか決めれるのも便利ですね。
そもそもの話なんですが、プログラマは各自のエディタのカスタマイズが激しく、最近は自作キーボードなどが流行っていて、ハード含めてその状況に拍車をかけています。僕自身も HHKB で Dvorak 配列で使用してるユーザーなので、QWERTY 配列を触るときに難儀しています。Live Share の利点の一つはエディタや入力環境を状況を抽象化してくれる点で、これによって隣席でのペアプロでさえ Live Share を使う理由になっています。
また、これは僕自身の意見ですが、「何時からボイスチャット/ペアプロよろしいですか?」と質問すること自体が負荷であって、まるで隣席にいるように気軽にコードの相談やペアプロが開始できるべきです。そのため、今チャットできるかどうかを可能な限り低いコストで可視化する必要があり、Discord によるボイスチャット常駐はその手段としています。
VSCode は Web版のリリースが発表されているので、Live Share との組み合わせで、将来的にインストールすることなくリンク一つでペアプロが開始できるようになると想像しています。最近のMSならやってくると思います。Language Server Protocol のように、Live Share のプロトコルが公開されれば、VSCode 以外の他のエディタから接続する未来があるかもしれません。
おわり
ということでリモートするには Discord + VSCode Live Share がいいぞという話でした。
追記
規約では商用利用不可では、という指摘があったので調べてみたところ
On the other hand, using Discord to communicate with your team shouldn't be a problem!
— Discord (@discordapp) 2017年9月20日
商用サポートはしないが、チームで使う分には問題ない、という話のようです。Discord 上で参加者に金をとったりするするのがたぶんNGです。
追記2
ブコメでテレワークという方が一般的ではないか?という指摘を受けたんですが、なんか和製英語っぽいイメージがあり使うのを避けてたのがあって、Google を英語設定にしてどっちが使われてるか調べてみました。
telework の検索ヒット数 3,640,000 件に対して、 remote work は 1,490,000,000で全然桁が違う。wikipedia ではそもそも telework の項目なくて telecommuting というページに telework ともいいますね、とまとめられてる。
— 日本のリアクター (@mizchi) 2019年6月11日
telework という言葉が提唱されたのが 1970年代で、多分その時代に日本で概念を輸入したんだろうけど、日本だけ使い続けてるパターンな気がする
— 日本のリアクター (@mizchi) 2019年6月11日
テレワーク - Wikipedia によるとアメリカで 1970 年ぐらいに提唱された造語のようですが、総務省がテレワークという言葉を推進してるので(総務省のYoutubeの動画が大量に引っかかる)、そちらを身近に感じる人もいるようですね。アメリカのテック界隈から用語を輸入する傾向があるウェブ業界ではテレワークという言葉が使われない、という感じのようです。
ウェブ業界でリモートワークという言葉を使う場合、日本のテレワークの文脈ではなく、37シグナルズの「強いチームはオフィスを捨てる」の文脈下にあるとなんとなくイメージしてます。

強いチームはオフィスを捨てる: 37シグナルズが考える「働き方革命」
- 作者: ジェイソン・フリード,デイヴィッド・ハイネマイヤー・ハンソン,高橋璃子
- 出版社/メーカー: 早川書房
- 発売日: 2014/01/24
- メディア: 単行本
- この商品を含むブログ (8件) を見る
フリーランス完走した感想
2 年ほど走ってみました。
Qiita の Increments を退職します - mizchi's blog からの 転職活動 https://gist.github.com/mizchi/4e097923bb92399d03ced9da44f15cfa の結果
この記事は、自分の体験を書くことで、どういう人がフリーランスに向いてるか、というのをわかるように書いたつもりです。自分に近い属性ということで、ある程度プログラマとして経験を積んだ人向けです。
フリーランス辞める理由
フリーランスが嫌になったわけではないです。機会があればまたやりたいとも思っています。今回はフリーランスを続けるより良い選択肢があった、というだけの話です。
個人事業主を 2 年やって、消費税の徴収方式が変わるタイミングがあり、法人化してフリーランスの働き方を続けるか、個人事業主をやめるか、という 2 つの選択肢がありました。フリーランスを経験したことで、実際のメリデメや手取りの肌感がわかるようになったので、それを念頭に転職活動をやってみることにしました。
その結果良いオファーがあったので、転職することに決めた、という次第です。
フリーランスになった理由
自分は積極的に他人にフリーランスを勧める立場ではないです。今現在のフリーランス礼賛の雰囲気は、人材派遣や人材紹介企業の思惑を感じるので、あまり健全ではないと思っています。結局、自分の仕事は一切紹介を通さず、自分のツテで取りました。特定分野ならこの人!と名指しで仕事来る人以外、フリーランスを勧めることはありません。
自分の場合、元々前職の頃から副業依頼がたくさんあって、知り合いにフリーランスやる場合御社で仕事あるか?と聞いて回ったりしていました。その結果、会社を辞めても仕事のオファーが途切れることはないだろう、という予想が可能だったので、フリーランスに踏み切りました。
僕の専門としているフロントエンド技術(React/node.js 周辺)が、ちょうどエッジな企業が採用した上で現場でノウハウが不足している時期だったので、そのプロとして高単価な仕事がもらいやすい時期だった、というのもあります。結構このへんは打算で動いていました。
結局、フリーランスができるのは、自分にしかない能力を持ってて、それを現場で求められる人で、無目的にフリーランスになり数合わせにされるのは、単価も上がらないし次にも繋がらないので、やめておいたほうがいいと思います。
自分の場合はフロントエンドでしたが、今一番フリーランス需要があるのは、見て聞いて回った限り AWS エンジニアです。ただし網羅的な設計できる人に限ります。個別の機能を使える人は、どの会社にもいるので。時期的に k8s の設計できる人は単価高くできそうな気がします。
フリーランス良かった点
新しい技術が好きで、覚えた技術を持て余しているタイプなので、それを現場で使える面白い仕事をピンポイントで拾ってこれる、というのが一番良かった点です。希少な技術を現場で使うノウハウ積むことで、自分のためにもなりました。
自分がやった中では、ビジュアルプログラミング言語作ったり(AST と UI に強いので)、node.js の SSR のためのキャッシュミドルウェア作ったり(node と redux に強いので)、古いソースをモダンにするコンバーター書いたり(やっぱり AST 周り)する仕事が楽しかったですね。あと AMP や PWA の調査とか。
よく喧伝されるフリーランスの働き方の自由度は、ぶっちゃけ契約次第です。都合のいい契約がとれるかどうかは、自分と相手の力関係で決まります。モジュール一個任せるから来月までに仕上げてくれ、というパターンだとリモート可能なことが多いですが、開発メンバーの一員として参加してほしい、というパターンだとオフィスでの朝回夕回への出席を要求されたりします。
結局ゴールは取引先にとっての成果になることなので、自分の要求が相手にとってメリットになるとわかれば、つまりパフォーマンスが出れば OK なんだと解釈してます。というわけで自分は朝はまったく機能しないので昼からしか働いてませんでした。
稼働は 2 年間通して平均で、週 3.5 日ぐらいでした。とはいえ週 5 だったり週 2 だったり、ムラはありました。週 2 は暇、週 4 は働いてるのと変わらない感じで、週 3 稼働がちょうどよかったです。
フリーランス悪かった点
何より取引先の都合で真っ先に切られる立場です。予算配分や CTO の離職、組織再編などが直撃します(といっても、フリーランスじゃなくてもあるんですが…)。仕事が切られると、先方の事情を理解していても、1 日ぐらい凹みますね…。
そして、単価を上げていくと、逆に稼働を減らすことを要求されます。これは先方の予算の都合で、普遍的な現象です。一定の稼働を超えるとその会社の健康保険への加入が必須になったりするんですね。
その結果、稼ごうと思ったらどんどん並列数が増え、マルチタスク気味になります。薄い関与が増え、いわゆる技術顧問のようなコンサルタント的な立ち位置になります。コンサルタントが悪いわけではないですが、いわゆる胡散臭いコンサルタントにならないために、自分が働く価値を薄い関与の状態で出すにはどうしたらいいか?という葛藤が多くなりました。見て回った限り、月の単価 150 万がコンサルタント的な働き方になるかどうかの目安のラインです。
最終的には、仮にコンサルタント的な関与だったとしても、エンジニアは手を動かして見せないと価値にならない、という考えに至ったので、まず自分でコードを書いて見せて、それをペアプロで真似させてみて、あとは困ったらよろしく、というのが一番効率が良い、という判断になりました。そのために、ユースケースごとのボイラープレートを大量に書くことにしました。実際の契約に対する労働量が、前半がやや超過気味で、後半はやや暇、相手の習熟度が上がって暇すぎると契約終わり、という感じです。
https://github.com/mizchi-sandbox
自分は最大で 4 並列(週 2/1/1/1)でしたが、正直毎日脳の違う場所を使うのが大変で、マルチタスク苦手な人は週 2 の契約を 2 つ、などにしておいたほうがいいと思います。
自分は曜日で契約していたのですが、難しい作業を一気に仕上げないといけない場合、曜日での契約は週をまたぐと脳のバッファから全部こぼれ落ちるので、効率が悪かったです。タイムカードや工数明細の提出が面倒くさくとも、そうなるのがわかってた場合は、稼働での時給契約などにしたほうが良かった、と反省しています。
プログラマのフリーランスは優れた働き方なのか
今現在のプログラマを取り巻く環境は、フリーランス的な働き方に向いているのは間違いないです。GitHub で業務プロトコルが標準化され、Slack でのやり取りでオンラインで完結するので、リモートへの親和性も高いです。ただ、ボイスチャットはまだこなれたツールが少なく、課題感があります。(Discordが一番よく出来てます)
フリーランスの受け入れ側は、開発環境が docker-compose で仮想化されていると尚良いです。(自分で docker-compose.yaml を PR した回もあります)。自分の場合、どの会社も働き始めの初日に初プルリクエストに成功しています。並列数が増えると docker(-compose) は必須です。日本の会社だと、とにかく様々な設定の mysql コンテナが増えていきます。port は 3306 以外になってると嬉しいです。
リモートワークのノウハウや受け入れ準備が社会的に整っていない、という問題はあります。それについて別途記事を書く予定です。
フリーランスは(税制的に)優れた働き方なのか
(先に行っておくと、僕は税理士にお願いして丸投げしていたので、細かい計算や、自分で確定申告などは行っていません。その税理士から言われていることを真に受けているだけで、細かいディティールが実情に即していない可能性があります。)
日本の個人事業主の税制は、おそらく個人経営の小さな商店のような形態を前提にしています。これは仕入れ値が大きく、必然的に経費が嵩む形態で、経費を大量に使うことが前提になっています。
それに対し、IT エンジニアのフリーランスは、この税制に合致していません。経費の使うアテが、マシンの購入代(それも 30 万以上は償却に複数年掛かる)か、あとは各種生活上の経費の按分ぐらいでしょうか。
売上-経費に対して、3~4 割を税金で持っていかれる、みたいな感じになります。結果として、経費申請できるカテゴリのものは、1~2 割引きぐらいで購入できる、みたいな肌感になります。
それに比べ、法人化した場合は、税制的には有利なのですが…役員報酬という形で自分への給与を設定するのですが、それが年に一度しか改定できません。つまり個人事業主と比べると、会社の口座から自由にお金を引き出せません。半年〜1 年単位で契約(先)が変わるような状況では不安定な雇用状況下では、売上が保証される太い契約がないと、役員報酬がどうしても消極的な設定になります。また、法人の解消の手続きはだいぶ面倒です。つまり仕事をやめにくいです。
税金に文句言ってると、お前が税金対策してないからだ、と言ってくる人が多いんですが、じゃあ自分と税理士がやってる細かい節税を語るとそれはそれで卑怯じゃないかと反感を買う可能性もあり、言及しづらい、というのがあります。
フリーランスの書類手続きがどれぐらい面倒くさいか
面倒には面倒ですが、それでフリーランスを続ける/やめるを決めるほど支配的な要素ではなかったです。完全にルーチン化できて、毎月末、書類の処理に最初の頃は丸1日かかり、慣れた頃には 2 時間ぐらいで終わるようになりました。金が書かれた書面を見るということが心理的に重いので、Twitter 眺めながらやるぞやるぞと言いながら、気合が湧くのを待ってる時間が長いですが…。
確定申告のために、2 月は仕事を少なめにしておいたほうがいいかもしれません。僕の場合は確定申告を行うのに咲いた時間が実働4日ぐらいでしたが、各所に書類の発行を依頼してその待ちが多いので、思うように進まず、イライラすることが多い作業です。
とはいえ、freee, CloudSign, SmartHR のおかげで、契約書や請求書のやり取りがだいぶ楽になりました。が、使っているのは新しい技術を採用に親和的な一部の IT 企業に限られます。大きな会社ほど社内テンプレートを指定してくる傾向があります。これはこだわりを持たず、先方の指定に従ったほうがいいです。
労働契約を結ぶ場合、最初だけは、第三者に一応労働契約書のレビューを依頼したほうがいいかもしれません。たぶん大丈夫ですが、最悪の場合、本来の契約意図に反して他社への出向を拒否できない、という文面になっている可能性などがあります。(意図しない SES 業務です)
フリーランスの方は、月末にやることチェックリストを作ったほうがいいです。とくに Google Docs や freee の請求書テンプレートへのリンクを貼って、ワンクリックで立ち上がるようにしておくと、気が重い処理への抵抗感が減ります。
フリーランスを使う会社さんへ: freee, CloudSign は本当に助かるので、是非採用を検討してみてください。freee の場合は、freee というか freee の請求書テンプレートの受領を、ですが…。一応中立の為に言っておく、 freee はフリーランスとして取引があった会社の一つです。
フリーランスで得た経験
いろんな組織を見たので、組織形態と技術の設計パターンの勘所みたいなのが前よりわかるようになった気がします。どの技術を採用するとどう影響が出るのか、というのを実際の現場感を持って比較できるようになりました。
たぶんこれは CTO 向けの技能です。僕はジャンル特化タイプなので自分を CTO 向きとは思わないんですが、インフラ寄りのフリーランスは CTO 向きの人が多いんじゃないでしょうか。まあ、有能な人は無茶苦茶儲かってるので、よっぽど金を積まないと、オファーを受けてくれないでしょうが…
おわり
あくまで自分の事例です。人によって状況はそれぞれです。
6月中は GrimDawnでレジェンダリアイテムを掘る生活します。
オートチェス入門
今自分の中で熱いゲーム、それが Dota Autochess。この熱はスプラトゥーン以来。
dota auto chess が張り切った麻雀みたいで面白い - mizchi's blog
僕自身の最高レートはナイト 8 で、まったく高レートプレーヤーではありませんが、GW を溶かして最初に学ぶべきことは一通り覚えたつもりです。日本語の記事が少なく、初心者がなにを知るべきか網羅的な資料がなかったので、自分で書くことにしました。
最初に: 負けても気にしない!
このゲームは勝敗によってレートがついていますが、現在の野良マッチではレートが考慮されていません。一人やフレンドと一緒に潜るだけなら、どんなに下がっても大丈夫です。
ビジョップ以上の高レートになるとレート専用部屋を立ててプレーする文化がありますが、最初は存在を忘れて大丈夫です。
このゲームでまず大事なことは、自分が取れる選択肢の多さです。その選択肢ごとに強さのカーブがあります。どんなに言葉で説明されても、そのカーブはやってみないと身につきません。
最初はやったことない戦略をどんどん採用してみて、レートを溶かしてでも肌感覚を身に着けましょう。
まず覚えていくこと
このゲームは、お金を貯めながら、他プレーヤーに HP を削られない程度の強さを維持して、お金に利子を付けて稼いで優位に立つのが基本戦略です。$10 ごとに $1 の利子がつき、利子がつくのは最大 $50 までです。これはマネー戦略と呼ばれたりします。
勝っているときは、連勝ボーナスを稼ぐ連勝戦略もあります。これを採用できるのはゴブリンのような序盤強いビルドに成功したか、他の理由で強運だった 1 位~2 位なので、基本はマネー戦略でいいと思います。結局は連勝戦略でも、勝てる程度に金を残して利子を取りに行くのは一緒です。
マネー戦略では、序盤に負けるのは気にしなくていいです。序盤に負けるとしても、ダメージはたかだか 4~6 点です。ユニットの数が増える終盤で負けると、1 ラウンドに 20 点飛んでいくことはザラにあります。
序盤でカードをドローしても高いユニットはでないので、あまり得ではないです。序盤で $2 払って手札を引き直すのは、Lv2 がまったく作れず負けていて、4ペア以上揃ってるときだけにしたほうがいいです。
Alt を押している間、自キャラの経験値が見えます。これは 1 ラウンドごとに 1 点ずつ増えていきます。これが 4 の倍数の時、5 金で 4 経験値を買うチャンスです。Lv が増えればユニットの配置数が増え、より強いカードを引く可能性が高くなります。
とはいえ、必ず $50 を抱えておかないといけない、というわけでもありません。他のプレーヤーも常に強くなっていきます。中盤で大敗すると、後半とれる戦略の数に響いてきます。レベル差がついてユニットの数で負けたので30金払って Lv9にしたけど、その後カードが引けなかった、ということがよく起きます。
合成しなければユニットの売値と買値は同じです。なので利子が減らない範囲でユニットを買い占め、次のターンで利子が付くラインまで売り払う、という操作で細かく期待値を上げていくのが重要になります。とくに序盤の Lv2 の数は、これで差が出てきます。勝った瞬間に 1 金入るので、それを即座に使うのも大事です。
シナジーについて
最初に留意する点として、シナジーが発生する条件は「数」ではなく「種類」です。違う Lv の同じユニットを二体並べても 1 とカウントされます。
シナジーについて、大雑把にこういうイメージで覚えるといいと思います。
- 種類が多い役は 3 の倍数で起動します。クラスが多いです。(ウォーリア/エルフ/ハンターなど)
- 種類が少なめの役は 2 の倍数で起動します。種族が多いです。(オーク/エレメンタル/ヒューマンなど)
- 他、特殊なもの。(デーモン 1, デーモンハンター 2、神)
最近ナイト 2/4/6 がナイト 3/6 に変更されたりしたので、種族だったら、クラスだったら、という区分けはちょっと曖昧です。
自キャラ(マウント)にフォーカスがあたってるとき、今のシナジー数が発動できるので、2/3 のものを確認するといいと思います。
初心者が覚えるべきは、ウォリアー 6(防御 UP)とゴブリン 3(ランダムなユニットに自動回復)です。これは作りやすく、単純に強力です。
最初に知るべきこと: デーモンについて
デーモン種族は強く設定されている代わりに、2 種以上並べると弱体化します。これはデーモン 1(デーモンにトゥルーダメージ追加)という役があるからです。なのでどんなビルドでも、迷ったらとりあえずデーモンを一体だけ運用しましょう。
シナジーを無視して採用されるデーモンは後に崩すことが多いので、アイテムを一時的に放り込んでおくのに便利です。売ったユニットのアイテムは回収できます。
特殊なシナジーとして、相手のデーモンハンターは対面のデーモンとして数えられるので、相手のデーモンシナジーを打ち消します。
最初に知るべきこと: アイテムについて
アイテムは合成して強く出来ます。が、最初はそれを考えている余裕はないでしょう。防御 UP は前衛に、攻撃力 UP は高いランクのユニットに、マナ回復はスキルが強いキャラに付ける、とおぼえておけば OK です。
シナジーを無視して採用したユニット、とくにデーモン種は後半切ることが多いので、回収を前提にアイテムを突っ込んでおくことが多いです。アイテムを持ったまま活用できないのは、相対的には損なので。
注意すべきは「呪われた吸血マスク」です。これを装備したユニットは、通常攻撃に吸血効果がつく代わりに、スキルが発動できなくなります。便利な棒と吸血マスクの合成なので、これを装備したユニットに装備を追加する際は確認しましょう。ちなみに呪われた吸血マスクを一番活用できるのは、パッシブスキルで通常攻撃が加速していくトロルの戦将です。
配置について
基本は前衛は前、遠隔は後ろ、これだけ覚えてればなんとかなります。が、いくつか特定の戦略に対する戦略が必要になります。
アサシンは自身から一番遠いユニット、つまりは相手の後衛に飛んできます。アサシンを採用してるプレーヤーがいる場合、最後列や右隅、左隅にユニットを寄せましょう。
この逆のパターンで、メイジのスキルはほとんど範囲攻撃です。この場合固まってると全部刺さってしまう可能性があるので、ユニットを散らして配置しましょう。
配置が一番重要なのは最終盤で、1 位と 2 位がお互いをメタりあって配置を頻繁に変えるときです。範囲スタンを持つタイドハンター、自身を見ているユニットを石化させるメデューサ、範囲で割合ダメージの謎のエレメンタルがシナジー無視で採用されたりします。
以降、ビルドごとのガイドです。興味あるものを拾い食いする程度でいいです。
初心者にはとりあえずどんなときでも採用可能なウォリアー軸をおすすめします。
ウォリアー軸
ウォリアーは種類が多く、事故が起きにくいクラスです。また、ウォリアーの中でもシナジーがあります。
- ☆1 アックス、☆2 ジャガノでオーク 2(オークの最大 HP+250)
- ☆1 タスカー、☆3 ライカンでビースト 2(全員の攻撃力+10%)
序盤でタスカー、ライカンでビーストが発動したら、ビーストを集めるチャンスです。結果的にビーストが多いドルイドが見えてきます。
岩のエレメンタルは、ウォリアーというよりエレメンタル 2(エレメンタルを攻撃したユニットが確率で石化)を経由して、別のビルドに向かいやすいユニットです。岩のエレメンタルと単品で強い雷エレメントと組み合わせて、あわよくばメイジへ。
ラウンドのスタッツを見ればわかりますが、ウォリアーは序盤に壁を揃いやすいかわりに火力が出しにくいです。メイジのような後衛を揃えるか、☆3 クンカ ☆4 トロルの戦将、☆4 ドゥームデーモンの Lv2 が必要です。トロルの戦将が火力出すにはもう一体トロルが必要です。(無理にトロル 4 をやる必要はないです)
ゴブリン軸
ゴブリンの強さは序盤の引きやすさと、☆1 ゴブリンの賞金稼ぎと ☆2 ティンバーソーの強さ、そしてほぼ決め打ちでメカの自動回復シナジーが付くところです。
☆1 ゴブリンの賞金稼ぎ、☆2 ティンバーソーはわかりやすく強く、☆1 クロックワークと ☆1 ティンカーは並ですが、ゴブリン 3 を揃えた時点でメカ 2(メカ属性が自動回復)が確実に発動します。
しかし、序盤で圧倒的なゴブリンも、中盤、とくに他のシナジーが猛威を振るい出す Lv6(ラウンド 17 あたり)から、厳しい展開が多くなります。☆4 ゴブリン錬金術師は引きづらい上に弱く、☆5 はゴブリンの地雷作業員に至っては Lv があがりきる終盤までドロープールに出現しません。ついでにメカ 4 のシナジーを出すには、☆4 ジャイロマンサーも必要です。
ゴブリン 6 メカ 4 が完成した際の強さは圧巻ですが、そのために一時的に負債となるゴブリンを抱えたまま中盤を乗り切るプレースキルが必要です。序盤にのみゴブリンを採用し、その後他のビルドに切り替えるプレーヤーも多いです。
ドルイド軸
序盤でエンチャントレスとフリオンが重なったらドルイドをやるチャンスです。ドルイドは進化しやすい代わりに、戦闘には貢献しないシナジーなので、育ちきったら最終的にドルイドを切ることが前提です。
ドルイドは ☆2 フリオンと ☆3 トレントでエルフ 2, ☆1 エンチャントレスと ☆3 ローンドルイドでビースト 2 がついてきます。なので、切り替え先として ビーストかエルフに向かうことが多いです。個人的な印象では、エルフは決め手に欠けるので、エルフ 3 ビースト 2 を繋ぎで発動させつつ、ビースト 4 を目指します。
ドルイドで気をつける点として、☆1 エンチャントレスと ☆2 フリオン が本当に弱いです。エンチャントレス Lv3 はビースト 4 のため残る可能性はありますが、フリオン Lv3 はエルフ軸でも居場所がないかもしれません。
自分がドルイドで多かった敗因が、☆4 ローンドルイドが一体でも出れば Lv3 が出せるのに、というシーンでガチャを回して事故って負けることが多かったです。ローンドルイドが出なければ中盤のドルイド Lv3 の Lv による強さは発揮できないので、諦めてドルイド軸を切ることも大事です。
トロル軸
☆1 トロルの蝙蝠騎士が弱く足を引っ張るのですが、最近になって ☆3 Dazzle という強力な駒が追加されたため、どんな構成でも中盤を腐らせることなく現実的にトロルシナジーを発動させることが可能になりました。
トロル 4 (全員の攻撃速度が+35%) が非常に強力です。マナ はダメージを与えたときに回復するので、単純な攻撃力 UP ではなくスキルが回る速度も速くなります。
トロル 4 はそれ自体では前衛が足りません。なので自然とウォリアーかナイトと組み合わせることになると思います。影のデーモンが育っていたらウォーロックもあるかもしれませんが、ウォーロックで前衛を機能させるのは難しいです。
トロルの蝙蝠騎士を採用するのはトロル 4 ナイト 3 のときだけです。
ナイト軸
安価なユニットがいないウォーリアという感じです。序盤の火力は ☆2 ルナ と ☆2 デーモンナイトに依存しますが、終盤では決め手に欠けるので、メイジを採用するか、☆4 ドラゴンナイトの変身能力を活かすためにドラゴン 3(ドラゴンが開始時に MP 満タン) を採用する必要があります。ドラゴンナイトで最終盤を勝ち切るにはドラゴンナイト Lv2 が最低二体ほしいところです。
最近のアップデートでナイト 2/4/6 がナイト 3/6 になり、弱くなった気がしてます。
メイジ軸
最終的には一番強いと言われています。ただ、メイジは安いユニットが少ないので、序盤で考慮する必要はないです。
メイジを目指すかどうかのキーは、☆1 オーガマギが Lv2 になったか、もしくは ☆3 雷のエレメンタルが Lv2 になることです。雷のエレメンタルは単品で強いユニットなので、他のビルドでも後衛が少ない場合に雑に採用されます。
☆4 光の老魔導士はメイジが勝てるかどうかを決定づけるカードです。正面方向への AOE なので、最下段の画面の隅に配置して、斜めに打ちます。☆5 ゼウスが Lv2 になったら、おそらくメイジが負けることはないでしょう。
注意点として、☆2 リーライは Lv2 になったとしても序盤で出さないでください。リーライのパッシブスキルは他のユニットの MP の自動回復です。これはスキルの強いメイジが完成してはじめて機能するスキルです。
序盤で弱いという同じような理由で、☆2 フェアリドラゴンは単品で弱く、仮に Lv2 になってもメイジ以外の序盤では採用されません。この例外としてはドラゴン 3 です。
アサシン軸
(正直自分が詳しくない)
前衛にはならないので、他の前衛と組み合わせる必要があります。アサシンは自分から一番遠いユニットにジャンプする、という特性があり、配置が重要で、ゲーム理解が必要です。
☆4 テンプラアサシンは単品で強いです。エルフ 3 のために採用されることがあります。
前のシーズンでは一番強かったのですが、今は最初のジャンプが遅れて発動するようになり、ちょっと弱くなっています。
ハンター軸
ハンター軸では前衛をどう揃えるかが難しく、なのでハンターで近接である ☆2 ビーストマスターの役割が大きいです。こいつは単品で強いです。なので自分は ☆2 ビーストマスターが重なってはじめてハンターを候補にいれます。
中盤までウォリアー/ナイトなどを混ぜつつ前衛を確保して、最終盤で ☆4 メデューサと ☆5 タイドハンターが揃えばハンター 6 の完成です。メデューサとタイドハンターは、他のビルドでもピンで採用される、このゲーム中随一の強さです。ただ、この二体とも範囲スタンのスキルを持っていて、配置が重要なのでゲーム理解が必要です。
注意点として、☆2 ミラーナがたぶん ☆2 の中で、ドルイドのお荷物であるフリオンと争うぐらいの弱さです。ハンター 6 をやるとき以外では採用されません。
ウォーロック軸
不死のリッチがゲームから削除されたため、これは 2019 年 5 月現在、ゲームプランの軸としては機能していません。
トロル 4 やビースト 4 を目指すときに、影のデーモンが育っていた場合のみ、ウォーロック 3 を付けます。あるいは他のデーモンを採用していた場合は ☆5 謎のエレメンタルで付けることがあるかもしれません。
アンデット
ウォーロックと同様、不死のリッチがゲームから削除されたため、軸として機能していません。
軸としては機能しないものの、アンデット 2(敵全体のアーマー低下) というシナジーは気軽に付けられる上に火力+20%相当と強いので、ナイト軸やハンター軸のときに不死の射手を軸にして一時的に採用されることがあります。不死の射手自身は弱いので、アンデット 2 だけなら、終盤で ☆3 不死のネクロマンサーや、☆5 不死の悪霊使いと入れ替えます。
神メイジ
神はそれ以外の種族シナジーが発動していない時、スキルのクールダウンが半減されます。
このマナ回復を一番生かせるのはメイジです。ただし、メイジはヒューマンが多く、シナジーがあるマナ回復パッシブを持つリーライ以外は採用し辛いです。前衛にはスキルが強い ☆2 剣士ジャガノなどが採用されます。
ユニットが増えるほど、シナジーを避けるために変則的な構成になります。なので序盤揃わないメイジを無理やり機能させるのに使われ、その後切られることが多いです。
神メイジの真価は、☆1 マルスと ☆5 ゼウスが揃って神 2 が発動したときです。ここに到達できれば負けることはないでしょう。
おまけ r7kamura が作ってたアイテム合成表